- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

The Ultimate UX Case Study Template

Having a template to follow is the biggest help in UX case study writing. Even more so, if you’re a junior who doesn’t have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
The UXfolio team reads hundreds of case studies every month. What we’ve found is that successful UX case studies have a similar structure. In this article, we’ve distilled this formula into a flexible UX case study template and some practical tips that you can use to polish your case studies!

About UX case studies in general:
Before you get to work, we need to clarify a few important details. Doing so will help you understand the expectations and the purpose of UX case studies:
What are UX case studies?
UX case studies are a form of professional content that mixes text and visuals to present the design process of products or product features. They make up UX portfolios, alongside optional pages such as ‘About Me’ or ‘Contact’.
How are they different from UX portfolios?
UX portfolios are made of UX case studies. Think of your portfolio as a folder that holds together your case studies. Back in the day, these used to be printed, book-like documents. Nowadays the industry prefers websites and other digital formats .
How are they different from resumés?
Your resumé lists your skills and work experience. Meanwhile, your portfolio uses case studies to showcase how you apply those skills and experience . Ultimately, you’ll need both to land a job.
How many case studies should be in a portfolio?
If you’re a junior UX designer , you should include 2-3 case studies in your portfolio. These could describe UX bootcamp assignments, re-design concepts, UX challenges , internship projects , or even fictional products. If you’re a medior or senior UX designer, write up 4-5 of your most impressive projects into case studies. Your goal should be to feature as many of your skills as possible. And remember: quality over quantity.
What to feature in your UX case studies?
Since your career depends on your UX portfolio, there’s a lot of pressure that comes with putting one together. Usually, it’s this pressure that numbs designers and leads to procrastination. But just setting straight what lays ahead will help ease your mind:
The story of your design
Design decisions, visuals with explanations.
This might sound very esoteric, but it’s really not. For every design, there was at least one problem that required a solution. You were the person who explored the problem and found the solution/solutions. There might have been moments when the whole thing went off-rails, or when you needed to go back to the drawing board. Those are all part of your design story.
Now, imagine that a friend, peer, or colleague asks you about a project. How would you talk about it? That’s almost exactly what you should put in your case studies. Just polish it a bit, leave out the curse words, add visuals and you have a case study.
Throughout the design process, you keep making decisions. Choosing a UX method to apply is a decision too, and there’s a reason why you chose it. Your UX case studies need to highlight these decisions and their contribution to the design.
The biggest mistake in UX case studie s is when UXers go on defining instead of explaining:
- Definition ➡️ “I proceeded to do an in-depth competitive analysis to find out more about competing apps in the same category.”
- Explanation ➡️ “I proceeded to do an in-depth competitive analysis to make a list of features that were missing from our products, check out how others solved the XY flow, and find out how could we improve on it in our solution.”
Then you’ll move on to explain what you’ve found and as your case study progresses, you reference those findings.
You need to be heavy-handed with your visuals when you’re creating UX case studies. Using images alongside your text will help your readers’ comprehension. So, as a first step, collect everything you can: photos, sketches, whiteboard grabs, graphs, personas, screenshots, wireframes, user flows, prototypes, mood boards, notes, and so on.
We’ve seen some creative UXers use screenshots of calls (with blurred-out faces), group photos, and prototypes of all fidelity. Such visuals help us understand what we’re reading about. But they also build an image in our heads of the designer behind the screen, which can be very powerful and memorable.
Some designers are already in the habit of keeping every scrap of paper with a scribble on it because they know that when it comes to writing a case study, you can’t have enough visuals. Follow their example to make your easier – your future self will thank you.
But it’s not enough to just throw some images into a case study. Here’s how you can make them impactful:
- Always give context ➡️ if you put that stunning photo of the wall with post-its into your case study, make sure that you place it in a section where you explain what’s happening on it (see design decisions) or give it a caption that explains it. The important thing is that visuals will only work if they are strategically placed or they come with an explanation.
- Strive for visual consistency ➡️ even if it requires some extra work, you should make sure that your visuals match each other. Yes, a persona and the user flow might not be close to each other on your layout, but they’re still in the same document so they need to have consistent styling. Believe me, this is a common criticism from design leads and HR folk as well.

How long should be a case study?
If you check a site like Behance, you’ll find that most UX projects there are rather short. Usually, they focus on the visual aspects of design, aka UI. That is a fantastic starting point for a case study. But for UX design, you will need to add some content for context.
The good news is that you don’t need to write essays for case studies. All it takes is around 500 words and some well-optimized visuals. You should never stretch your words because it’ll reflect poorly on your presentation skills.
Also, treat this number with flexibility: If the project at hand justifies it, feel free to go above or below that. Usually, when a case study is very long, it’s because the project itself was more complicated.
What’s the point of UX case studies?
1. applied designer skills.
It’s one thing to learn a skill and it’s another to use it in a way that can help drive numbers for a business. A great UX case study will prove that you are capable of applying your skills and delivering a solution even with all the distractions and obstacles that come with real-life scenarios.
2. Presentation skills
Many UXers forget about the skills that are required beyond UX. Just read a few UX designer job descriptions , and you’ll find that advocating for design best practices is one of the most common requirements.
As a designer, you’ll have many stakeholder meetings and you’ll need to present your or your team’s ideas. And the fate of those ideas might depend on the way they’re presented. Therefore, the way you articulate your thoughts is important. A great UX case study will show that you are great at structuring your thoughts and articulating complex concepts.
3. The impact of your design
You can see in our UX case study template that there’s a separate section for showcasing your impact. If you can prove that your design can drive numbers, you’re set. This is the single most powerful tool that you can use in a case study: before-and-after analytics, such as an increase in checkouts, increase in finished flows, better CTRs, user feedback, etc. Use whatever number you have to show that your design contributed to the business. It’ll convince even the UX-doubters.
Obviously, as an aspiring/junior designer , this might be impossible, so you need to be a bit more creative. We advise you to show what impact the project had on you: what you’ve learned and how you’ve improved as a designer.
4. Navigating in a team
Almost every product is a collaborative effort between professionals from various disciplines: researchers, designers, developers, marketers, etc. Therefore, navigating in a collaborative environment is an important trait. A case study should show how the team influenced the design, how you’ve collaborated with other designers, the sacrifices that had to be made, and so on.
You don’t need an elaborate plan for this. First and foremost, make sure that you introduce the team in your case study. Second, ask for quotes/recommendations and include them in a neat quotes section. Yes, tooting your own horn can be a bit uncomfortable, but unfortunately, it’s part of the game.
5. Showcase of your taste
Yes, it’s UX, but the reality is that most people don’t care: if what you present doesn’t appeal to them, it’s unlikely that you’ll get the job. Make sure that your UX case studies are visually consistent. If you want to cast a wider net, strive for sleek, minimalist solutions and harmonizing colors.

A simple yet effective UX case study template
This is a tried-and-true UX case study template that can provide a structure to your thoughts. There are 6 chapters that are standard for almost any UX case study. However, the content of these chapters is highly dependent on the project you’re writing about. But don’t worry, this doesn’t mean that we’ll leave you on your own: for each chapter, we’ll give you various options and ideas to help you get going.
UX case study template/skeleton:
- Hero section
- Project overview
- Exploration/Discovery
- UX design process
- Final design
1. Hero section
All case studies should begin with a title & subtitle. You can use various formulas for your title, but we’ve found that this is the one that works the best:
- App name + project scope + project/case study = Netflix Checkout Redesign Project
Your subtitle can provide a glimpse into the project, for which you have various options:
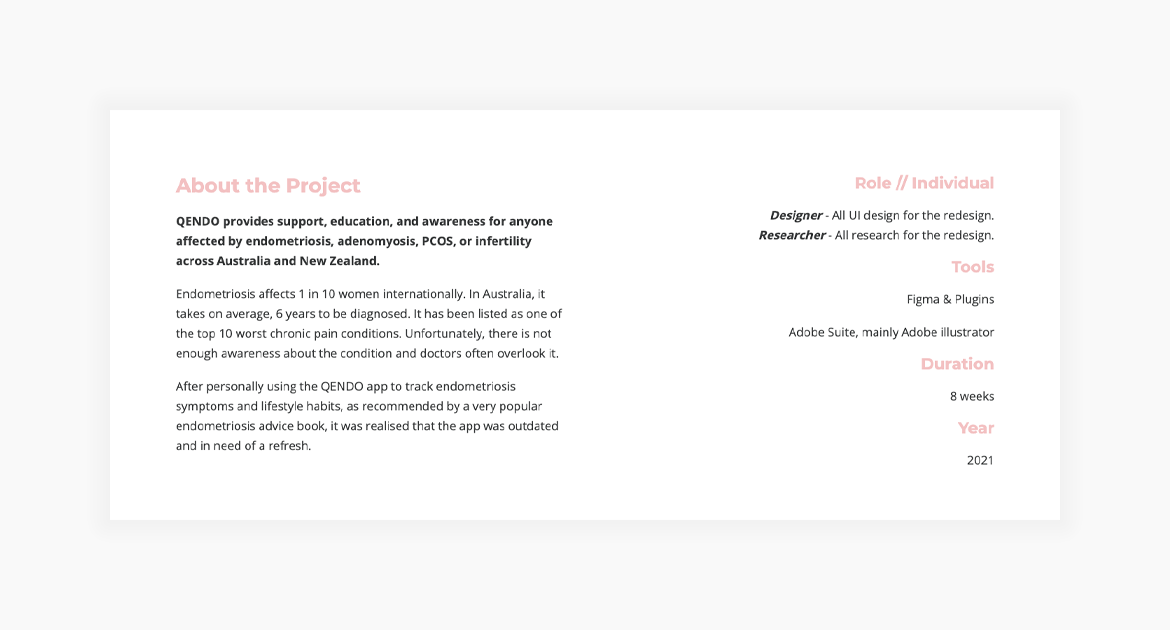
- What’s the product about? (An app that helps you keep your plants alive.)
- What was the project about? (6-week UX design and research project)
If you want to include something visual in your hero section go hard or go home: use spoilers, aka show screens of the final design. You don’t have to fit everything there, just the parts you’re most proud of as an appetizer. Later in the case study, you’ll have enough space to showcase everything you’ve worked on.
- 2 sentences (titles), and
- 1 optional cover image.

2. Project overview
Make sure that your readers are prepared for what’s to come. Remember: they know nothing about this project, so you need to cover the bases:
- Product description,
- Team members,
- Project length,
- Methods used, and
- 3-4 sentences for the overview, and
- 4-5 bulletpoints for the small details.

3. Exploration/discovery
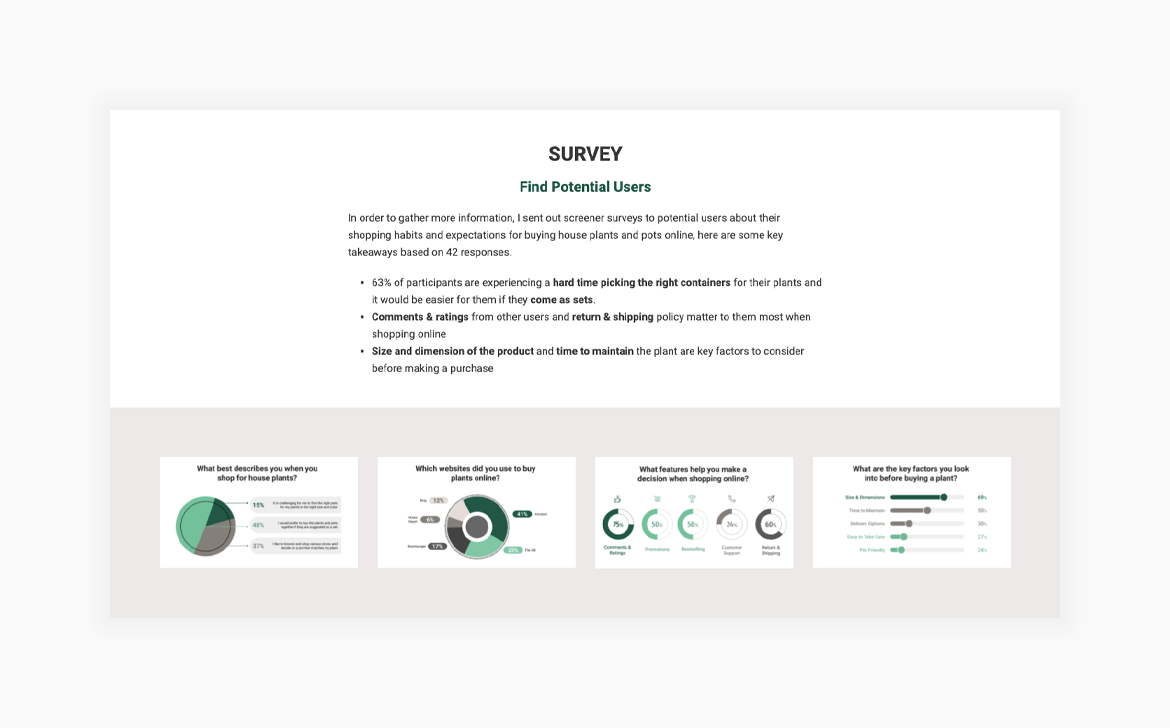
Now that we have all the background information, we can move on to how you’ve approached the issue you were presented with. This part usually includes:
- Competitive analysis,
- Interviews, and
Make sure that for everything you mention you answer at least these three questions:
- Why did you choose to do it?
- What did you find out?
- How did that influence your next move?
You can end this chapter with a wrap-up to create a smooth transition to the next chapter.
- At least 3-4 sentences for each method you’ve used,
- Visualize as much information as you can.

4. UX design process
Now that we understand the scope of the project, we’re eager to see how you went on to design a solution. You can achieve a great structure here if you start from more abstract ideas and move towards the final design:
- Wireframes,
- Prototypes,
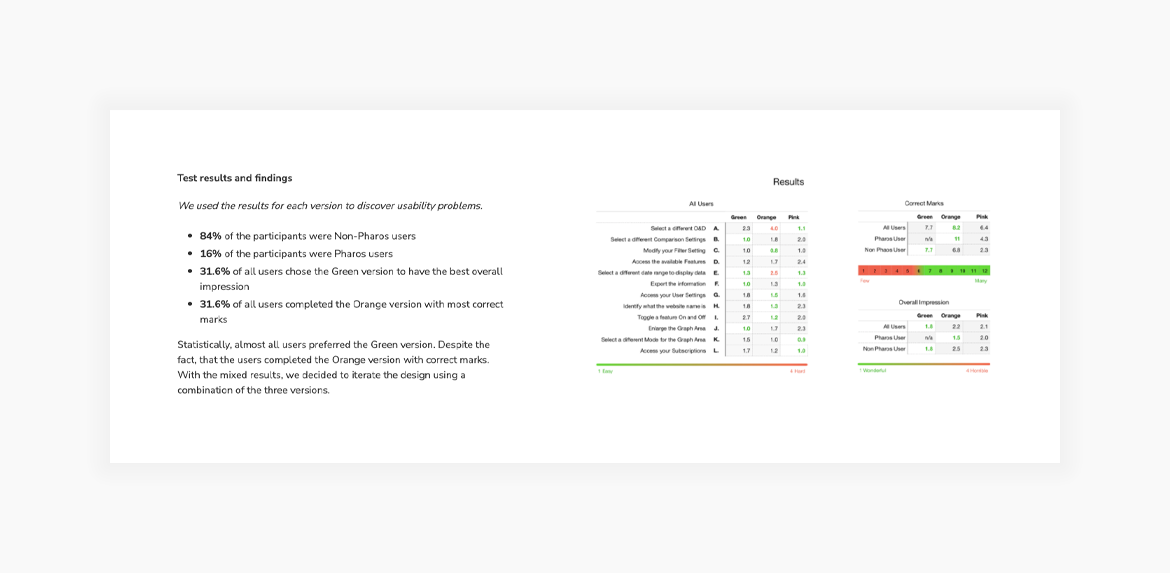
- Iteration, and
- Validation.
Again, you need to answer a few questions for every step you made:
- What did you want to achieve by doing this?
- How did this step contribute to the final design?
- At least 3-5 sentences for every method you mention.

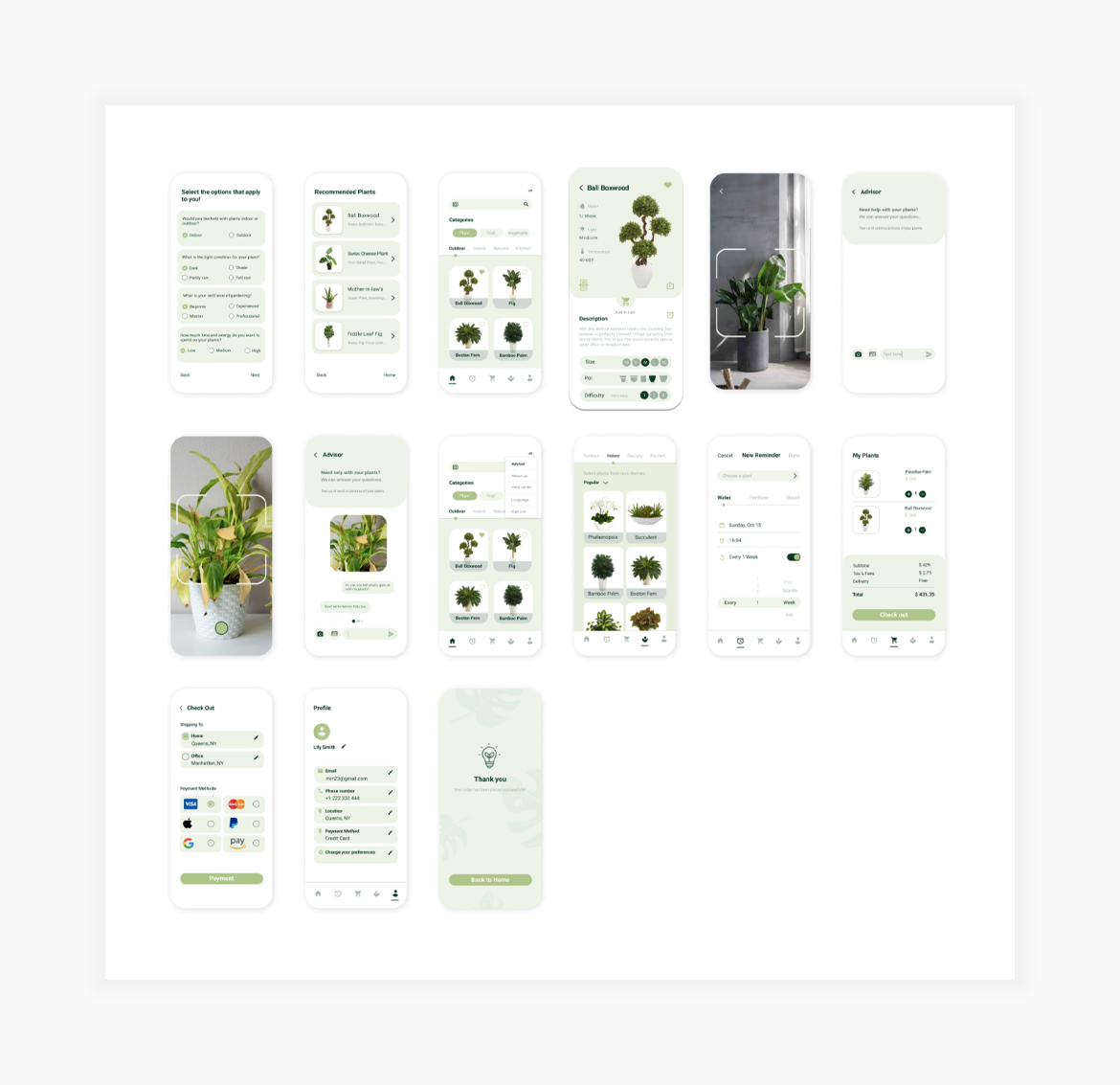
5. Final design
Probably the most exciting part of every UX case study is the reveal of the final design. In this section, you should explain
- Why did you choose this solution?
- What other solutions were in the run?
- Before-and-after screenshots (if relevant to the project).
There are two great options to present your final designs. The first is to use galleries. You can go with a nice carousel or a grid that follows a logical order. The second is to embed your Figma prototype. This has the added benefit of making your case study interactive, which makes for a more memorable experience. (Or you can combine the two for an even better showing.)
- 2-3 short paragraphs.

If you have numbers or analytics that show how your design contributed to business goals, you need to showcase them. This will make your case study even more impactful. You don’t need graphs and piecharts (unless you have the time to create some); it’s enough to make a list with the quantifiable data. If you don’t have access to such data , you can also include testimonials and user quotes to underline impact. If you can include both, that’s a winning combination.
- At least 1 sentence for each achievement.
- In a bulleted list or short paragraph.
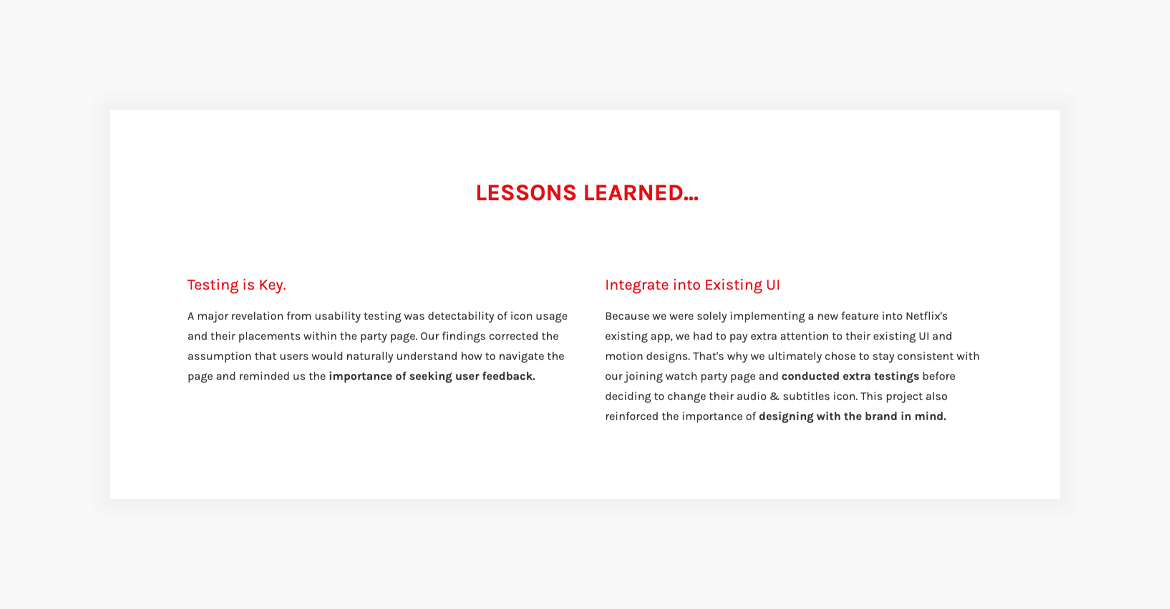
6. Learnings
There’s something to learn even from the most boring project you’ve ever done. At least, you should strive to find something positive that can contribute to your growth as a designer. This can be a soft skill, a new tool, a new method, or a different way of cooperation. Try to think of things that were new to you in this project and share the takeaways with your readers. Alternative closures include:
- What would I do differently?
- Jobs to be done
- This chapter can be as long as you please, but
- At least 3-4 sentences.

Alternate UX case study templates
We’ve provided a classic UX case study template that has been proven to be working. Now, we’ll show you how you can alter this template for different flows:
UI focused case study template
If you’re strong in UI, you should not wait to reveal your final design until the end of your case study. You needn’t worry about spoiling the surprise as a case study is not a fiction novel or Netflix show. A beautiful design will pull in your readers. What’s more, if the company doesn’t really know the difference between UI and UX, this approach will make your case study even more impactful as it’ll start with the ‘beautiful stuff’.
Here’s how that template would go:
- Project Overview
- Transition to the next section by letting your reader know that you’ll explain how you’ve arrived at this solution.
- Exploration/discovery
- (Optional: Showcase even more of your final designs)
Impact driven case study template
Every product has a business behind it. And what you can do for that business is what matters to stakeholders. We can all conclude that a screen is pretty, but if it doesn’t contribute to business goals or KPIs, it’s just that, a pretty screen. So, if you have some numbers to share, don’t be afraid to put them right after your intro section. Then go on and showcase how you’ve achieved it:
- Share numbers then follow up by showcasing the design which contributed them:
Build your UX case studies with UXfolio!
UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas. What’s more, UXfolio comes with built-in device mockups, easy prototype embedding, and password protection on the portfolio or the case study level. Ready to work on your portfolio? Try UXfolio for free!

Table of Contents 💡
Home - UX Portfolio - The Ultimate Guide to Writing a UX Case Study That Converts
The Ultimate Guide to Writing a UX Case Study That Converts
Writing a UX case study can be hard. There are so many ways to do it, and even more hiring managers and designers have an opinion on how to do it. How do you know which is the way to go?
- Updated on May 8, 2024

That’s where this post comes in. I’ve been in UX for almost ten years now, and during that time, I’ve been on the job hunt myself multiple times while also helping companies hire the right designer.
It means I know a thing or two about the importance of UX case studies as a part of your UX portfolio and how to write one that converts into a job interview.
Table of Contents
Writing a first quick draft.
To make writing a UX case study less overwhelming, I suggest starting with a one-paragraph summary first. It helps you pinpoint what’s actually important within your case study.
Here’s an example.
“As an entry-level UX designer at the Dutch Bank, I designed a new version of their mortgage calculation tool. Since then, the bank has seen an 8% increase in mortgage requests.”
This example consists of three parts.
- What you did
We’ll discuss how to turn this paragraph into the full UX case study text later, but first, write down the one-paragraph summaries for all case studies you want to create.
If you’re an entry-level designer, one case study is enough. There’s no real set number of case studies you need. I’d rather read one strong case study than three ‘okay’ case studies.
Did you write your one-paragraph summaries? Great! Up next, it is time to turn those summaries into complete UX case studies . You can read about it on our website or watch how we approach this step in one of our 5-Minute Figjam Fixes below.
Sharing your case study
Now that you’ve written your case study, it is time to share it with your network. There’s one super important thing to keep in mind.
Writing and sharing your UX case studies is like a UX project where your case study is the product, and the people who can hire you are your users.
That means you have to design something (your case studies) in a way that helps your users (recruiters and hiring managers). You can do this by talking to your users.
You can do this in many different ways. Here’s a list of examples.
- Share your first full case study draft with five (senior) designers and ask them for UX-related feedback.
- Share your case study with five business owners and ask them if they understand what the case study is about.
- Share your case study with recruiters and ask if they know companies that would benefit from similar work.
Doing the above will get you real-life feedback from different user types. Do this early on and often.
In a perfect world, you’d start with this when you only have the text for your case study. That’s because you can change text much quicker before it makes its way to Webflow, Framer, or another portfolio builder.
This way of improving your case studies based on feedback is never done. Even after working in UX for almost ten years, I still finetune my case studies often. However, you should see an increase in engagement (and possibly leads) after two or three case study iterations.
Presenting your UX case study
If everything is going to plan, you could have received an invite for a job interview by now. Congratulations, first of all! But how do you ace your case study presentation?
Here’s a list of tips and tricks to help you.
- Arrive on time and test your audio, video, and internet before.
- Position yourself in the middle of the frame.
- Focus on the ‘jobs to be done’ of your case study.
- Don’t tell everything right away. Start with a summary and allow your audience to ask questions first.
The final item on the list is especially important. If you tell too much right away, your audience might doze off. Also, if you tell too much right away, you take away your ‘easy questions.’
There’s more you can do to help you present your UX case studies , but the list above should cover most of it.
That’s everything you need to know about creating super-strong UX case studies. If you follow along from start to finish, you should be alright.
But if you need some extra help, please consider our additional resources below.
UX Case Study (Course + Template)
I’ll walk you through the steps of creating a case study based on my 10 years of experience in UX.
- Video course and template.
- Includes real-world examples.
- Get personal feedback.

About the author
Hi! I'm Nick Groeneveld , a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter .
(Course) Learn how to create a UX case study within a day
(Course) Become a Figma Auto Layout Pro in 90 minutes

A newsletter to help you grow and get hired in UX and Product Design
Get actionable tips and advice from real-world design projects to help you advance your career in UX and product design.
We respect your privacy. Unsubscribe at any time.

Video course + template
How to create a UX case study within a day

Our resources 💡
Community, books, guides, mentorship, and more
The designer's toolbox.
The Designer’s Toolbox helps you get hired in UX and UI Design. We’re your collection of design community, tips, tricks, and best practices.
About The Designer’s Toolbox
Getting started with UX
UX Equipment
UX Design Tools
Build your UX portfolio
Get a job in UX
For brands and companies
Work with us
UX Case Study Course
The UX Jobs Handbook
All resources
© 2024 All rights Reserved by the Designer's Toolbox
Privacy policy
The Complete Guide to UX Case Studies
Updated: September 30, 2024
Published: August 03, 2023
Writing a UX case study can be overwhelming with the proper guidance. Designing for the user experience and writing about it in a case study is much more than writing content for a webpage. You may ask, “If my design speaks for itself, should I include a UX case study in my portfolio?”

Yes, you should include UX case studies in your portfolio. And here’s why.

You need to make your portfolio stand out among the crowd. A UX case study is a great way to do that. Let’s take a minute to define what a UX case study is and look at some examples.
Table of Contents
What is a UX case study?
The benefits of ux case studies, examples of ux case studies, tips for creating a ux case study.
UX portfolios are essential to showcasing UX designer skills and abilities. Every UX designer knows better designs bring better results. Sometimes, it’s easy to let the design speak for itself — after all, it is meant to engage the audience.
But, in doing that, you, as the designer, leave many things unsaid. For example, the initial problem, the need for the design in the first place, and your process for arriving at the design you created.
This is why you need to include UX case studies in your portfolio.
UX case studies tell a curated story or journey of your design. It explains the “who, what, when, where, and how” of your design. The text should be short and sweet but also walk the reader through the thinking behind the design and the outcome of it.
[Video: Creating a UX Case Study: Right and Wrong Way to Approach It]
There are many benefits to including UX case studies in your portfolio. Think of your UX portfolio as a well-decorated cake. The designs are the cake, and UX case studies are the icing on the cake— they will catch your audience's eye and seal the deal.
Take a look at the benefits of adding UX case studies to your portfolio.


Provide links.
Another thing to remember when writing a UX case study is to provide links when applicable. For example, if you have made improvements to a live app and wish to reference certain pages, like the homepage or a shopping cart, anchor keywords with a link to those pages.
By providing links, you are inviting the reader to interact with your app or website. This will give them a hands-on feel of what to expect from your UX designs.
Getting Started
UX case studies are an essential part of any portfolio. In fact, most companies or clients will ask to see a UX portfolio before deciding to work with you or your company. UX case studies highlight your skills and abilities better than any resume or CV. So stay ahead of the curve and start writing your UX case studies now.

Don't forget to share this post!
Related articles.
16 Best Wireframe Tools for Your Website Design [2024 Guide]

CRO and UX: How a Great Experience Leads Conversion Rates to Skyrocket

66 ChatGPT Prompts for UX Design to Try in 2024
![ux research case study template How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]](https://knowledge.hubspot.com/hubfs/become-a-ux-designer-1-20240731-321437.webp)
How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]

11 Top UX Research Methods and the Perfect Times to Use Them

I Found 18 Excellent UX Tools. Here's How They Can Enhance User Experience.

Competitor Analysis UX Research: How I Stay Ahead of My Competitors
![ux research case study template Website Navigation: The Ultimate Guide [Types & Top Examples]](https://knowledge.hubspot.com/hubfs/ft-nav-bar.webp)
Website Navigation: The Ultimate Guide [Types & Top Examples]
![ux research case study template What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://www.hubspot.com/hubfs/end-user-experience-monitoring.png)
What Is End-User Experience Monitoring? [+Tips For Implementing It]

What Is GUI? Graphical User Interfaces, Explained
3 templates for conducting user tests, summarizing UX research, and presenting findings.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to create the perfect structure for a UX case study
UX case studies form the core content of a UX professional’s portfolio. They are essential to getting you hired, because case studies are a window to your professional practice, by showing how you think, adapt, cooperate and ultimately solve challenges. A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies.
Let’s begin with a few quotes about case studies and interviews, from UX recruiters worldwide, compiled in 2017 by Cassandra Naji ( marketing content manager at Justinmind, the popular UX prototyping software):
”I want to see how you think strategically, how you connected the dots to land at the right solution. What does your process look like? What steps did you take to learn more about your users?” (Melissa Perri, Product Manager and UX Designer at Produx Labs) ”Having a really strong portfolio where you can talk through your whole process , not just showing research, user flows , wireframes, etc, but turning it into a story for example why you moved onto each part of the process so a hiring manager can really get inside your thought process.” (Tom Cotterill, UX Recruiter at Source LF) ” Storytelling is important. The interviewer wants to understand your process , your contribution to the team, and how your mind works.” (Rebecca Levi, UX/ UI / Product Design Recruiting Manager, The Joanne Weaver Group) “My tip would be, tell stories . When designers present a flat portfolio it doesn’t tell me about how they approach the work they do and how they deal with the ebbs and flows of design. Tell me how you navigate from start to end of a project, I like to see a case study approach.” (Sarah Bellrichard, SVP of Wholesale Internet Solutions & UX at Wells Fargo) “So, when I interview you, tell me a story about how you made something awesome even though it was super uncertain what it was going to turn out to be. And get meta and walk me through how you approach problems, how you navigate through idea generation and synthesis, and how you build solutions.” (Jeff Onken, Design Strategist & UX Manager at Northrop Grumman)
You might begin to see the pattern here: Recruiters from both large and small companies alike are all immensely interested in the same thing: your thinking and professional process. They want you to tell them a story about how you tackled previous UX challenges. To progress through to an actual interview, where you can elaborate on your stories in person, first you must pass the portfolio review obstacle – UX case studies in your portfolio are your first opportunity to tell recruiters your stories. These stories have to be tantalizing enough that the recruiter will want to invite you to learn more about them, and you. So, in order to get the recruiters’ attention, first we need to understand the power of stories, so we can understand why they are so much in demand by recruiters, and then see what story elements your UX case study should contain.
The power of storytelling in UX hiring
In our long history as a species, stories have always played an important role in our societies. Pick any time and any populated place on the planet, and some research into that culture during that era will bear this out as a fact. Writer and copyeditor Shannon Turlington (2010) offers some excellent insight from her 20+ years of experience in science and academic writing, about the importance of stories for humans.
“We use stories not only to learn but also to speculate, to pose questions and then find solutions.” - Shannon Turlington
Through storytelling, we pass on important information and lessons from generation to generation. Some stories are fictional; others are accounts of true events. But we don’t use stories just to learn. Stories are also an exercise in speculation and the exploration of possibilities. They are a great way to ask the “what if” questions in life, and find possible answers to these. In fact, storyboarding is one of the most well-known UX tools used to do just that!
Since we don’t know how the stories of our own lives will end, absorbing stories that have a beginning, middle and end can provide great satisfaction. Generally speaking, stories have the ability to provoke strong emotional responses , so they are an immensely powerful tool that can connect people to one another and, if sufficiently persuasive, bring about dramatic and profound changes in thinking.

Copyright holder: Gerd Leonhard, Flickr. Copyright terms and license: CC BY-SA 2.0
For UX professionals, telling the story of how they tackled the challenges of wicked UX design problems provides recruiters with the confidence that an applicant has great communication skills, matched with excellent technical skills and a deep understanding of methodological approaches to product development.
Assuming that you might be looking for a UX job in the near future, let’s take a look at who is going to be hiring you. They have a specific and immediate need in mind: to find a new member to join their UX team, someone brilliant who will bring inspiration, talent and hard work that will raise the team to new heights. We already know from their testimonials above that they are interested in your stories. Why?
Quite simply, by going through applicants’ portfolios, recruiters are subconsciously asking themselves a what-if question: “What if this person joined our team? What would it be like to work with this person?”. Therefore, what better way for you to answer this question for them than to provide a story? Telling a great story about your own experiences as a UX professional gives this satisfaction of having something come full circle: starting from somewhere and arriving somewhere else. It helps the recruiter see the world through your own eyes, and in the process, hopefully recognize someone who has fought a difficult challenge with skill, integrity, commitment, courage and perseverance – just the right kind of person to solve the wicked problems of design.
Structuring a captivating story
Orson Scott Card, an American science-fiction writer, wrote in 2010 that most novels are dominated by four types of story structures: milieu, idea, character and event. From this classification, we can single out the “idea” structure because it accurately frames the type of experience that a UX professional has throughout his or her working life. In Card’s own words:
“Idea stories are about the process of seeking and discovering new information through the eyes of characters who are driven to make the discoveries. The structure is very simple: The idea story begins by raising a question; it ends when the question is answered.” – Orson Scott Card
Idea stories have a structure of discovery, so the question is naturally a “why”, “how” or “what if”, exactly the type of thing that UX professionals ask themselves daily. So, in this context, there is a question that begets an answer (that’s the design problem), the protagonist (i.e., you as a UX professional) tells the story of how he or she arrived at an answer for that question (helping the reviewer see the process through the protagonist’s eyes), and, finally, there is a conclusion, an answer to the question (that’s your final product and its impact).

Copyright holder: Smita Nair Jain, Flickr. Copyright terms and license: Public Domain
A good UX case study is the story of how you broke a design challenge down into its components, and then expertly put this knowledge together to deliver a superb user experience.
Turning a UX case study into a story
Of course, we’re not saying here that you need to write a whole novel to explain what happened in a UX project you undertook in the past. A case study has to be succinct, but all the crucial elements of the story need to be there: the starting question, the process, the answer. And remember that just like any project that you designed, your UX case study is also a product of design – something that you give shape and essence to, with care and attention to detail, attempting to solve a real need: the recruiter’s need to see how you think, and, through this, your own need to become employed. So, we can conclude that the perfect UX case study has three parts, which we will outline next.
The beginning of a UX case study
Here is where you should explain the question that you tried to answer, and the context. For example, look at how the following statement describes the goals, vision and challenges to be addressed by a project:
“We wanted to design a new app that reminds busy people to do important things. The challenge was that simple reminders are often issued at a place or time where the user can’t really act on them, like a reminder to buy milk, while the user is at the office. Wouldn’t it be better to issue that reminder as the user is walking past a supermarket, on the way home?”
If you were part of a larger UX team here, you should also state your role in the project – for example, you might write something like “ My role in the project was to undertake user research and evaluation of prototypes ”.
The process of the UX case study
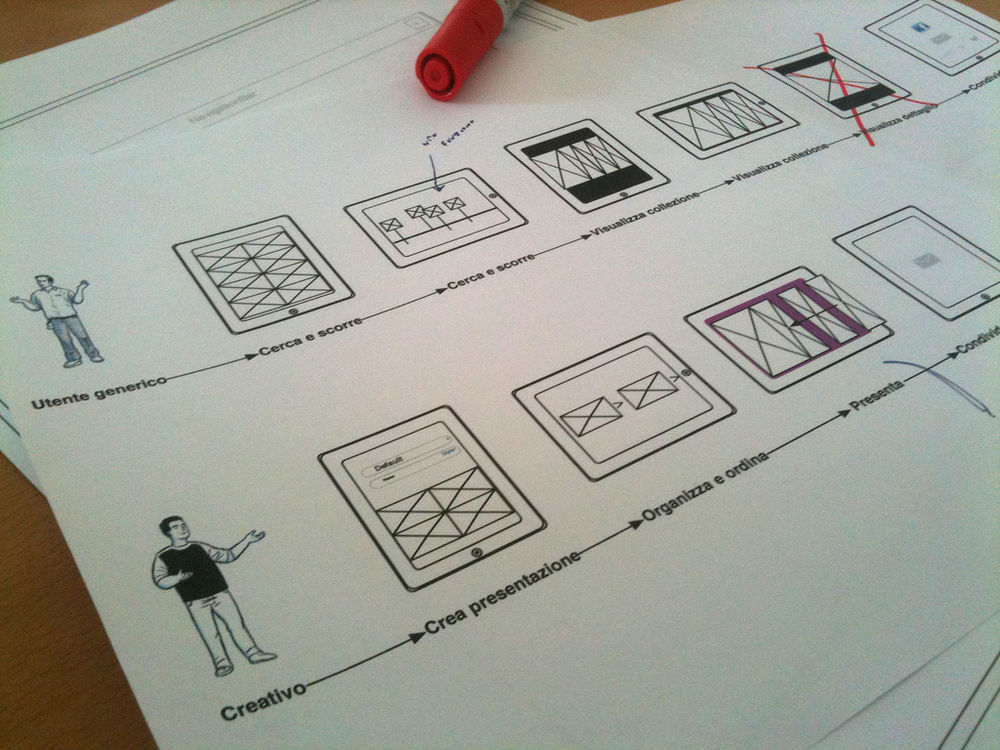
This part of the case study explains the steps that you took to arrive at a solution. Here, you should highlight the activities that you took and illustrate those activities with sketches , photographs, diagrams or other design artifacts or deliverables that you produced. Bear in mind that the focus here is on the process , so emphasis on iterations, rising challenges, alternatives, decision points and conflict resolution is paramount.
You should always start with some user research that frames the problem. For example, you might write this:
“We analyzed the to-do lists of 140 users aged 18-40 for a period of 3 weeks and discovered that about 60% of their tasks were location-dependent. From this analysis, we made 4 user personas and defined their experiences in managing to-do lists with customer journey maps .”
You could show one persona and one journey map here to illustrate.
Then, show how you progressed into ideation for solutions – for example, putting in a sequence of sketches that shows a user interface design evolution from napkin drawing, to low-fidelity wireframes, then interactive low-fidelity prototypes and a final pixel-perfect design shows that you have progressed from early concepts to an end product.
It’s important to annotate these with information, too, which describes how the evolution took place through consultation and evaluation . For example, next to your napkin drawing, you might say “ we carried out a focus group with 20 users to co-design an early prototype based on this idea ” and then show 2-3 alternative low-fidelity UI sketches that emerged as an output of that process. Then you might show a wireframe emerge from these sketches and say something like “ undertaking heuristic and lab-based user evaluation, we selected Alternative 2 as the way forward, but improved it with features from Alternatives 1 & 3 which were found to work better in the lab ”.
The conclusion of the UX case study
This last part of the structure shows your final answer to the original question. It’s not enough here simply to show your final deliverable. In this section, you have to demonstrate impact – how did your designed product improve the situation? Remember that the final step in every Design-Thinking process is evaluation. So, mention what you learned through lab tests, field tests, analytics mining or other data you have – e.g., “ In a 3-week field trial with 30 users, we found that these location-sensitive reminders led to less cluttered to-do lists for our users, since they were able to act on the reminders and cross them off their list instead of postponing them. ” Charts and statistics are great for demonstrating this impact.
However, don’t just stay stuck on the impact bit. It’s also important to highlight the lessons you learned and that you later reflected on your experience. What would you do differently if you had more time or resources to spend on the project? You might say this, for example: “ We found that 20% of the tasks in the to-do lists related to things that other people had to do, instead of the user. We didn’t have the budget or time to address this challenge, but in the future, we could revisit the project and focus on collaborative aspects of task managemen t.” Do remember to acknowledge your co-workers and collaborating stakeholders in the last section, too, as this shows a teamworking spirit.
“To design is to communicate clearly by whatever means you can control or master.” — Milton Glaser, celebrated American graphic designer
UX case studies are an exercise in communication
One of the most important skills for a UX professional is the ability to communicate. A UX case study is a demonstration of that ability, so writing good case studies doesn’t only demonstrate your technical and other professional skills; it also gives you a chance to prove how effective your communication skills are.
We will end this piece with a final note on UX case study structures. Many UX professionals believe that a great case study should end with a great product, but this is not always the case. First of all, remember that greatness is a relative attribute – what works well for you might be less than optimal for the person next to you and his/her own circumstances. It is also a temporary attribute: An app that was great back in 2005 was probably next to useless by 2017 – given that so much of the hardware and people’s lives had changed in the interim. However, what remains is the process – how you masterfully employed your critical thinking and knowledge of methodology to solve a difficult design problem, in the context and constraints that applied to the project at the time.
In this sense, don’t be shy to demonstrate those grand projects where the shining element was your approach to the work, even though the end product might have lost some of its luster.
The Take Away
A UX case study is an account of the events that led you to the discovery of some new knowledge, the answer to a UX design problem. Keeping in mind the recruiters’ need to answer their “what if” question (i.e., “What would it be like if this person joined our team and we had to work with him/her every day?”), structuring your case studies in the shape of an “idea” type of story will help recruiters get a glimpse of the world through your eyes, and provide a (hopefully) positive response to their question.
Your case study is a glimpse into your way of thinking: It is a demonstrator of process and critical reflection, rather than of the end product. There are only three parts to a UX case study structure (the beginning, the process and the conclusion), but knowing how much and what type of content is appropriate for each part will get you off to a good start on writing eye-grabbing case studies.
References & Where to Learn More
Hero Image: Copyright holder: Jacopo Romei, Flickr. Copyright terms and license: CC BY-SA 2.0
Course: “User Experience: The Beginner’s Guide”
Turlington, S. (2010). Why are stories so important?
Card, O. S. (2015). The 4 Story Structures that Dominate Novels
Naji, C. (2017). 8 tips for UX job interviews: questions & insights from UX managers
Build a Standout UX/UI Portfolio: Land Your Dream Job

Get Weekly Design Tips
Topics in this article, what you should read next, how to change your career from graphic design to ux design.

- 1.4k shares
How to Change Your Career from Marketing to UX Design

- 1.1k shares
- 4 years ago
How to Change Your Career from Web Design to UX Design

UX Roles: The Ultimate Guide – Who Does What and Which One You Should Go For?

- 2 weeks ago
How to Write the Conclusion of Your Case Study

- 6 years ago
7 Tips to Improve Your UX Design Practice

7 Powerful Steps for Creating the Perfect Freelance CV

Tips for Writing a CV for a UX Job Application
How to Build a UX/UI Design PDF Portfolio That Hiring Managers Will Love (Includes Examples)

15 Popular Reasons to Become a Freelancer or Entrepreneur

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

IMAGES
VIDEO
COMMENTS
Carex is a UX Case Study Template made to help UX Designers create and organize their case study without any struggle. It covers almost all the UX research processes and methods making it easier for designers to build and enhance their projects.
Build your UX case studies with UXfolio! UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas.
A list of 31 UX research presentations, reports, free templates and examples for sharing UX research findings. Formats include user research reports, slide decks, case studies, and more.
Get inspired by these top UX research portfolio examples from real researchers, plus you can browse through portfolio templates to help you get started. We’ll explain: The anatomy of a winning UX research portfolio. Key tips to help you tell a story with your research portfolio.
UX Case Study (Course + Template) I’ll walk you through the steps of creating a case study based on my 10 years of experience in UX. Video course and template.
Learn how to create a standout UX case study for your portfolio and why it's essential for showcasing your skills and abilities as a UX designer.
Overview Section: Start your case study with an attention-grabbing overview section. Introduce the project's background, goals, and key metrics to provide context for the reader. Research and Discovery: Dedicate a section to describe your research methods, user interviews, and data analysis.
UX/UI Case Study Template is designed to help you create professional, detailed case studies that showcase your design process and solutions. What it includes: Our template provides a full suite of customizable elements: Problem statement. UX research deliverables (user persona, empathy map, and customer journey map) Brainstorming templates for ...
If you would like to get down to work, download my UX Portfolio Case Study template for free. Its included with the Design Portfolio Layout Guide, that includes 20 online case studies and example scripts for each case study section.
A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies.