WEBSITE ESSENTIALS

Best portfolio websites to fuel your inspiration
Get started by: Creating a portfolio → | Getting a domain →

“Good design is innovative,” stated the highly influential industrial designer Dieter Rams in his list of ten principles. Yet breaking new ground with never-before-seen website design is becoming increasingly challenging. In this competitive field, how can you make your portfolio website design stand out from the crowd?
On top of pinpointing what distinguishes you from other creatives and how you can express this in your design, a great place to start is to search for inspiration by looking at the works of others. Before creating your own portfolio website (see best portfolio website builders ), check out this selection of 18 of the best portfolio websites—all made with the website builder Wix:
Christina Vanessa Graphic Designer
Sophie Brittain UX
Steve Wolf Designs
Wendy Ju Graphic Designer
Chipie Designs
Studio Bagaz
David Milan Art Director
Ryan Haskins Brand Designer
By Experience Design Agency
Aling Wen Photography
Anna Leovy Artist and Illustrator
Reut Chen Textile Designer
Lena Steinkühler Graphic Designer
Mathias Holmberg Architectural Design
T Sakhi Interior Designers
Studio Burge Nur Saltik Industrial Designer
Rafael Varona Animator
Kristina Smolyar Model
Starting a business in design? Use this design name generator to name it.
Best portfolio website examples
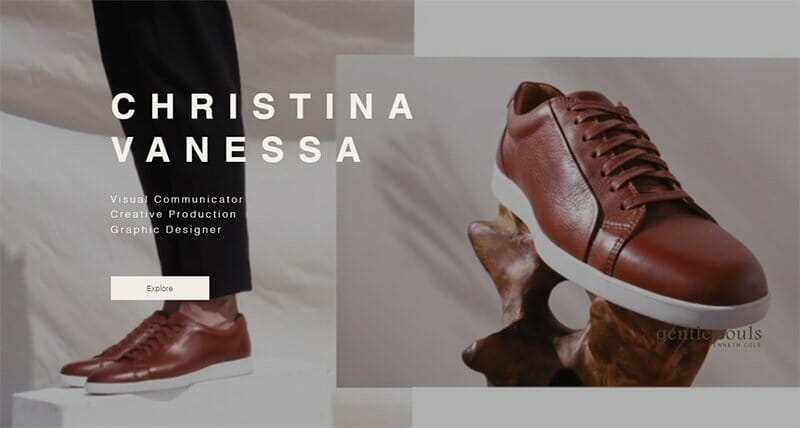
01. christina vanessa.
Graphic designer and visual communicator Christina Vanessa clearly has an eye for aesthetics. The first page we reach on this graphic design portfolio example is a simple expression of her creative work and personality. There’s a fullscreen looped video showcasing her best pieces, with her name and disciplines written above.
Following this promising introduction, Christina’s ‘Explore’ page is just as impressive, incorporating multiple design features . From the works themselves to the layered blocks that make up the page’s layout, the website’s color scheme is cohesive and neutral. The soft shades of cream, beige and gray craft a serene atmosphere, further reinforced by the smooth animations.

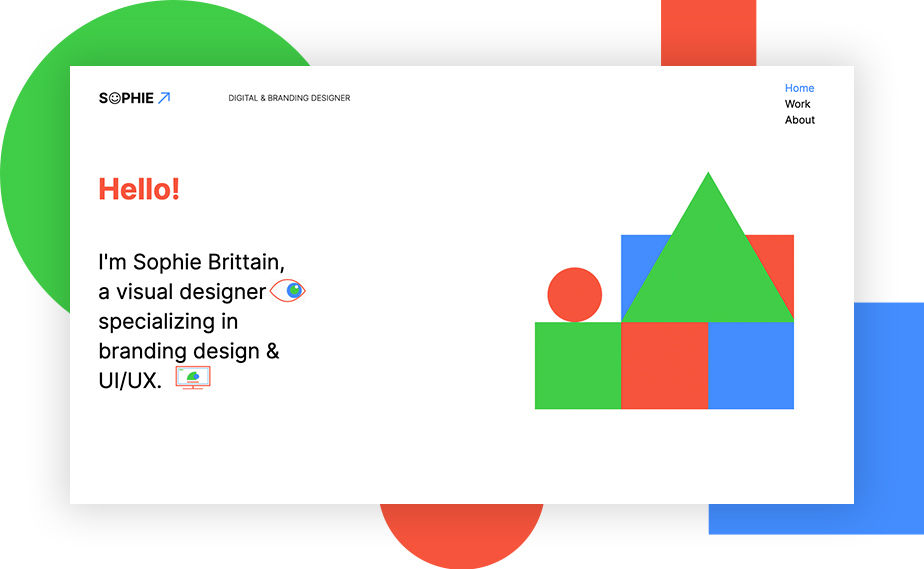
02. Sophie Brittain
Specializing in branding and UI/UX design, Sophie Brittain’s UX portfolio website example certainly demonstrates her skills in both areas. She’s crafted a well-defined visual language when planning how to create a website as her career portfolio, made up of three colors, geometric shapes, vector line icons and plenty of white space.
In addition, subtle touches like a smiley face in place of the ‘O’ in her name exude personality and wit. Also take note of the comic microcopy, particularly at the bottom of her site, offering a fresh take on the usual social bar icons. Last but not least, Sophie has brought everything together by incorporating a favicon that echoes the striking visual on her homepage.

03. Steve Wolf Designs
With the super sharp high-quality visuals on Steve Wolf’s design portfolio website, it almost feels like you can reach out and grab the products photographed in this type of website . The organized grid layout and screen-to-screen visuals put the emphasis on the works themselves.
A discreet hover effect on each image reveals the name of the project, while keeping text to a minimum. To make a portfolio in a similar style, head over to this template . You can add your own works and adjust the design to express your style. You'll also find plenty best portfolio layouts and portfolio website templates as examples on which you can base your design.

04. Wendy Ju
The animation that greets us upon entering Wendy Ju’s graphic design portfolio sets the tone for the rest of her site. It smoothly welcomes us into her world, depicting a book or fan opening up, along with the word “hello” in both English and Mandarin. The animation is subtle and precise, matching her minimalistic aesthetic.
Further down the homepage, Wendy incorporates a fun cursor interaction using Velo by Wix . Not only is this interactivity somewhat addictive as part of the user experience, it also adds a drop of color to the overall neutral color palette.

05. Chipie Designs
If there's one thing designer Claudia del Castillo did well in designing the portfolio for her firm, Chipie Designs (and we would argue there are plenty of things), it's demonstrate her attention to detail. By infusing the firm's signature cyan-green across the site, down to the interactive hover effects, she crafts a cohesive visual narrative that both delights and informs. The structure of the portfolio itself is user-centric; each work sample serves as a portal to a more detailed case study, offering depth and insight into Chipie Designs' contributions and project outcomes.
Moreover, the use of dropdown menus is a strategic choice for seamless site navigation, allowing visitors to effortlessly delve into the portfolio or select a specific client's case study. This intuitive design choice underscores the firm's dedication to a superior user experience, showcasing how functional elements can align perfectly with aesthetic presentation.

06. Studio Bagaz’
Graphic design brand Studio Bagaz’ is all about crisp aesthetics when it comes to their professional portfolio website. This sophisticated simplicity also applies to their website navigation, thanks to the organized structure of their site. Visitors can swiftly move between pages using the fixed website menu on the side, or by clicking on the images of the works themselves.
The menu opens up as a lightbox that slides onto the screen, covering half of it. Not only does this fill the screen with new compositions and color combinations, but it also lets visitors remain on the page they were browsing while simultaneously navigating around the site making for great user experience design.

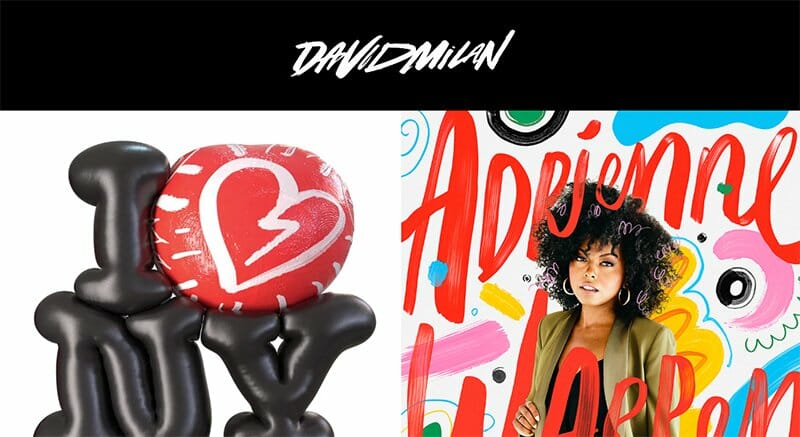
07. David Milan
Designer, art director and hand lettering artist David Milan places his art center stage. By including only the most crucial elements on the header and opting for a simple monochrome palette, David draws visitors’ eyes directly to his colorful designs.
His gallery of works spans the width of the screen, making up the majority of the website. David has used the Wix Pro Gallery to form a feed-like website layout that visitors are invited to scroll down for great usability. This straightforward structure allows for more and more images to be uploaded, making for a design portfolio that is easy to update as his body of work expands.
Learn more: Writing portfolio examples

08. Ryan Haskins
Brand designer and creative director Ryan Haskins’ portfolio website is full of surprises, starting from the expressive typography on his homepage. Blending more than three typefaces on one interface is generally seen as a big design no-no. But Ryan has taken font pairings to the extreme - and has no doubt made this visual hierarchy work.
This adventurous, rule-breaking approach makes a strong declaration straight away, which is accentuated by the bold written content stating that Ryan is ‘world famous’ and ‘very expensive’. Further down, we’re introduced to Ryan’s works, which are equally as unique, evocative and surprising as the rest of his graphic design website. While he hasn't included his full graphic design resume, the 'Bio' section of his site shares his impressive client list and the recognition he's received from a variety of publications, acting almost as a resume portfolio would.

09. By Experience
An energizing cobalt blue fills the screen on design agency By Experience’s homepage. Adding to this dynamic sensation is the fast-paced animated text on the top fold of their site. The tone of voice is self-assured and to-the-point, inviting visitors to reach out and hire their expert services.
As opposed to the other portfolio website examples in this selection, By Experience shares their work alongside testimonials by satisfied customers. This demonstrates their skills and past successes, helping to attract potential clients. They make it easy for visitors to contact them by including a static floating menu icon in the top right-hand corner that leads to an online form for getting in touch. Using your professional portfolio as a personal marketing portfolio is never a bad idea.

10. Align Wen Photography
Crafting a photography portfolio is much like curating an art exhibition; it's an intimate reflection of the artist's eye, requiring thoughtful presentation to truly resonate with the viewer. Aling Wen's website perfectly exemplifies this, drawing you in with a dreamy, fullscreen portrait that spills over the edges, inviting you into the photo's idyllic setting.
Aling has separated her portfolio into sections so that her clients can view samples that are relevant to their purposes. The website's design—featuring a graceful font, a sprightly logo, and a subtle color palette—wonderfully complements the ethereal quality of her photos. We love that she chose to add some variety to the layout so that each fold feels like a unique treat.

11. Ana Leovy
Artist and illustrator Ana Leovy proves that an illustration portfolio doesn’t necessarily need images to succeed. In fact, the homepage of her portfolio website contains no images whatsoever, but rather a burnt orange background, her logo and a few introductory sentences that act as an alternative navigation menu.
With no imagery at all, Ana still manages to form a highly visual homepage, thanks to her attention to detail, typography, digital art and color. To showcase her works and sell art online through her store, Ana implements a simple light grey background that gives her vivid illustrations the platform they deserve. This also really helps establish her unique personal branding style.

12. Reut Chen
Textile designer Reut Chen has gone for a classic grid layout on her portfolio website. The geometric building blocks that make up her site contrast with her works, which have a more organic, textured and handmade feel. The simple, distraction-free web design lets her art stand out.
If you’re wondering how to make a portfolio and in search of some good inspiration, Reut’s website is a great example to follow. Breaking away from the grid is a new project that she has chosen to highlight at the top of her homepage. By putting the spotlight on this particular piece, potential clients or collaborators can instantly understand which areas she is currently exploring. Tailoring your portfolio to the type of work you want in the future as a freelancer is a key graphic design portfolio tip.

Intrigued much?
Subscribe to the Wix blog newsletter for your weekly dose of design inspiration.
13. Lena Steinkühler
Lena Steinkühler, a freelance graphic designer focusing on digital film and VFX art, creates a striking first impression by placing her most eye-catching pieces at the top of her site (see digital portfolio examples for even more examples). A curated selection of vibrant, somewhat surreal 3D visuals fill the screen in a slideshow format, piquing our curiosity.
Scrolling down Lena’s portfolio website, plenty more visual delights await. Her works are displayed in a fullscreen grid, with a clean white border to separate between images. The use of an uneven grid, with some images larger than others, adds a sense of hierarchy and brings our focus to certain pieces more than others.

14. Mathias Holmberg
This architecture portfolio example offers a simple yet powerful representation of Mathias Holmberg’s work. Vertical and horizontal images are pieced together in a grid with white space between each to display the range of his capabilities. The color palette used on both the website design and the images encompasses soft neutral tones, offering an inviting, approachable online space.
Unlike other portfolio examples, this site contains very minimal links or navigation and almost no menu. The only other link you’ll find leads to an Info page with contact details and a link to the architect’s Instagram. Likewise, there is very limited written content, allowing Mathias’ talent to shine through in images alone.

15. T Sakhi
Sisters Tessa and Tara Sakhi design spaces inspired by the beauty of the human experience. Their interior design portfolio is a true expression of their work, combining multimedia, images and videos of urban architecture and design. A video background of blurred city lights disappears as their work is faded into view, sweeping you into Tessa and Tara’s artistic world.
You’ll find an updated list of current projects and exhibits so visitors are always informed of the duo’s latest happenings. Additionally, an About section shares a bit about their story, creating a personal connection between the artists and potential customers.

16. Studio Bilge Nur Saltik
This London-based industrial designer has a unique, contemporary style that shines through in her portfolio website. A striking slideshow of her latest work makes up the top strip of her site, containing vibrant, modern images. As visitors continue to scroll, they’ll see sleek, colorful pictures of the artist’s designs pieced together into a grid format with corresponding tones that show off her professional style.
A menu at the top of this industrial design portfolio contains links to About, News and Contact pages, as well as to an online store, which is all part of a free eCommerce website . Allowing visitors the opportunity to purchase pieces directly from her website simplifies the process for those who want to do so. The online shop contains quick-view images of each product, with a full description and price listing once you click through.

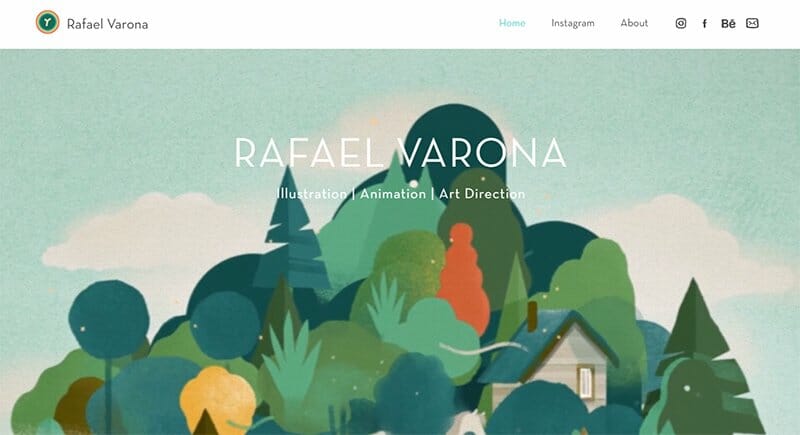
17. Rafael Varona
Berlin and Rotterdam-based illustrator, animator and art director Rafael Varona, showcases his astonishing range of motion design on his animation portfolio website. The artist specializes in complex animated loops, which takes center stage upon entering his site with an array of colorful and detailed clips. As you scroll through the homepage, more of Varona’s work is featured in a grid-type format, giving you a front row seat to his creative world.
In addition to images of his work, a menu link to the artist’s Instagram account is in the upper right hand corner along with a short About section. This portfolio example has very little text, highlighting Varona’s exquisite artistic talent.

Learn more: How to create an animation portfolio
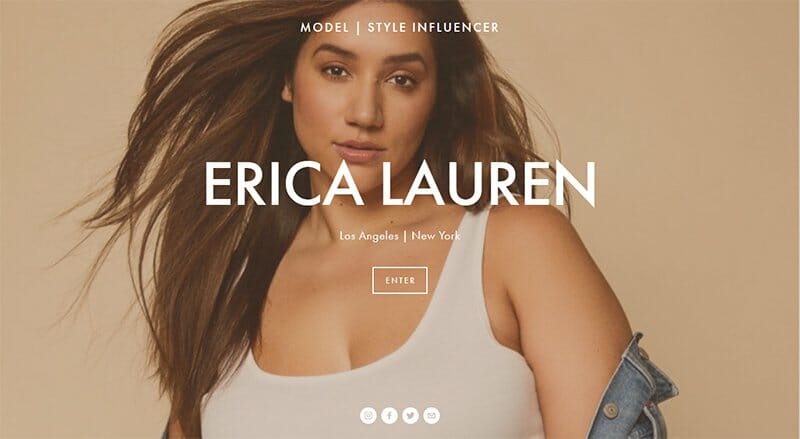
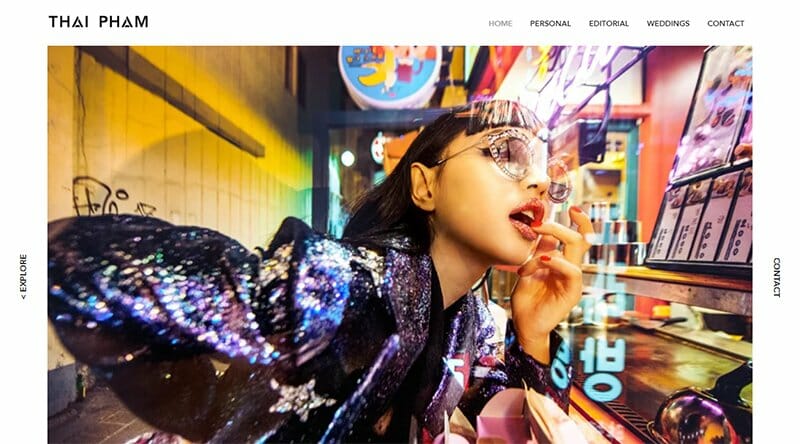
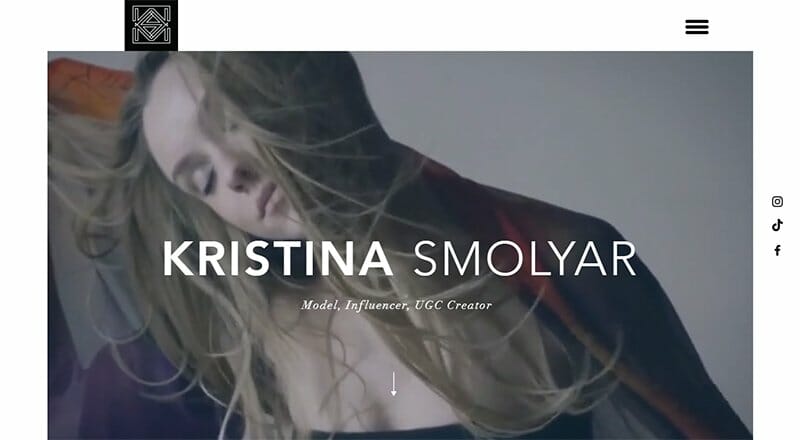
18. Kristina Smolyar
Kristina Smolyar’s online modeling portfolio shows us the power of incorporating video effects into a website. This personal web page uses neutral tones and soft imagery on the homepage to showcase Smolyar’s stunning work. However, visitor’s will notice a bold strip at the bottom of the page that breaks this natural, angelic vibe. A picture of Smolyar wearing a white and yellow shirt on a red couch that’s overlayed with a contact form provides contrast in color and style, an effective way to grab visitors’ attention.
Despite the fact that this model portfolio example is only one page, the use of video in both the top strip and the middle of the page is used to convey Smolyar’s brand image and modeling style, and allows you to feel a more personal connection to her.
Learn more: How to make a fashion portfolio

Looking to take your portfolio to the next level, or designing portfolios for agencies? Check out Wix Studio .
How to create the best portfolio website
Creating the best portfolio website involves attention to detail and strategic planning. Here are some tips to help you achieve that:
Focus on quality over quantity: Showcase your best and most relevant work. It's better to have a few high-quality projects than to include everything you've ever worked on. Make sure to choose projects that demonstrate your skills and expertise effectively. " The most important thing before building a website is good research. Know what you want to do and collect good inspirations that will contribute to your design," according to Anna Suntsov, Blog and Social Design Team Lead at Wix.com .
Introduce yourself: Personalize your portfolio by including a professional photo and a brief introduction that showcases your personality. Smile in your photo to create a welcoming impression, and provide insights into your professional background and passions in a concise yet engaging manner. In the words of Adi Huri, Product Manager at WOW for Wix.com , “There are over 2 billions websites out there and we all visit many of them daily. With visual and textual content you have the opportunity to make a statement and have your site stand out. This is the place to add your brand personality. If you are more traditional, no need to go wild. Often, unique copy or a cool visual is all you need for your site to be memorable.”
Highlight skills and projects: Create sections to list your technical skills and expertise, along with detailed descriptions of your projects and the technologies used. Include links to your live project demos to provide tangible evidence of your abilities.
Streamlined navigation: Go for a single-page layout with all essential details readily accessible. Use buttons or links to navigate to additional pages for more in-depth information, such as project details or a dedicated About Me section. Make it easy for visitors to contact you by including your LinkedIn profile, email address and resume links prominently on your portfolio.
Add a blog: As George Nguyen, an Editor at Wix points out, " Creating topical blog posts enables you to create keyword-rich content that tells potential site visitors and search engines what your brand is all about, which can be a crucial advantage for portfolio websites where you may not have as many opportunities to convey (in text) your expertise or how your business is unique." Aim to leave a lasting impression on visitors by presenting yourself as approachable and knowledgeable.
Best portfolio websites FAQ
Is having a portfolio website worth it.
Yes, having a portfolio website is definitely worth it. It's a great way to showcase your work, attract potential clients or employers and establish yourself as a professional in your field. A well-designed portfolio website can help you stand out from the competition and make a positive impression on potential clients or employers.
What should you avoid in a portfolio?
Should i use my real name on portfolio website, do employers look at a portfolio website, can i create a free online portfolio, which portfolio platform is best for creating a portfolio website, what are some tips for creating a best portfolio for a graphic designer, what are some tips for creating a best portfolio for web developers, related posts.
17 best portfolio layouts for creative professionals
14 illustration portfolios that are brimming with talent
15 best UX portfolios and what we can learn from them
Was this article helpful?
35+ Inspiring Personal Portfolio Websites in 2024
I just love digging around portfolio websites for design inspiration. You can learn so much about the personality of a designer from the way a portfolio looks, and the interactions therein.
A portfolio site is also a great playground because it gives you the creative freedom you can’t always express with a normal client project.
Here, we have a roundup of personal portfolio websites that can impart a dose of instant inspiration. Explore new ideas, design trends, and themes that you can take and use in your own projects.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato gives you unlimited access to 19+ million pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.

Graphic Templates
Logos, print & mockups.
Icons, Vectors & More

Web Templates
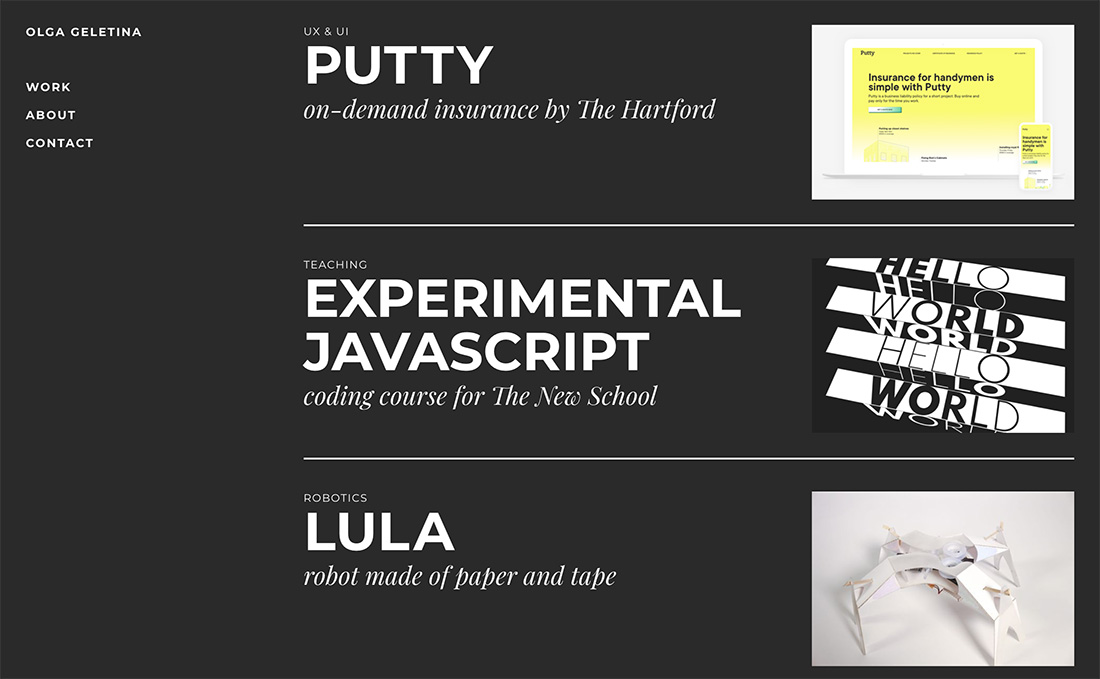
Landing pages & email, 1. olga geletina.

With an interesting grid layout that’s sleek and easy to follow, Olga Geletina makes it easy to dive into this portfolio website. What’s really nice about it is that the portfolio doesn’t contain a lot of super visual elements because of the nature of the work and this design works with that in a way that’s elegant and delightful.
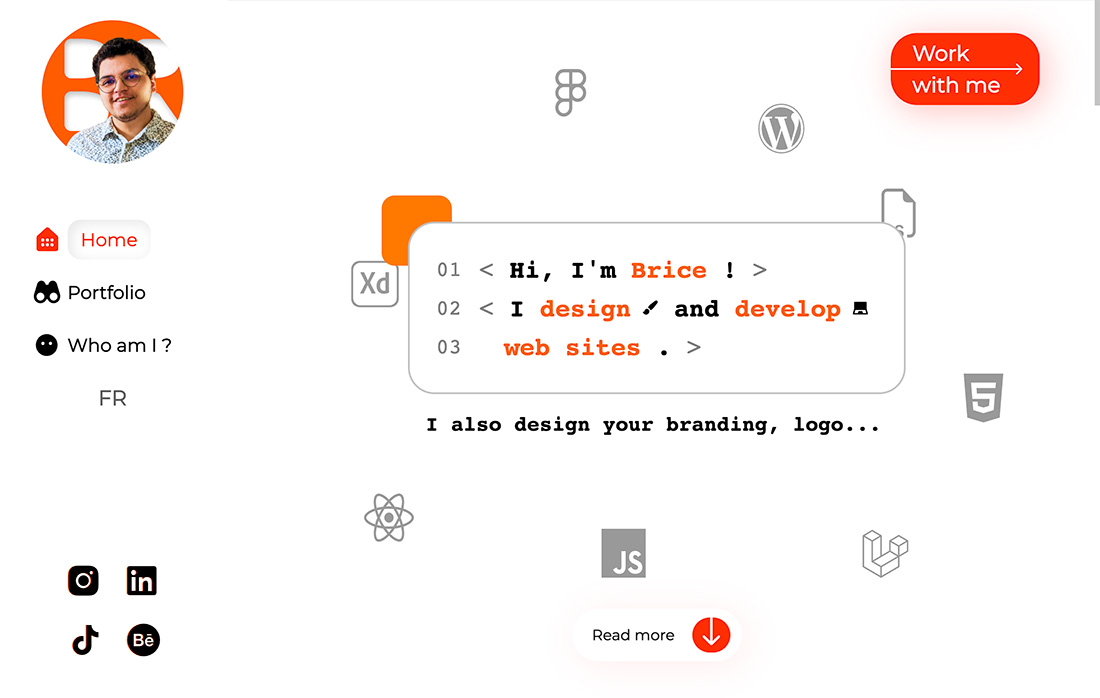
2. Brice Clain

Sometimes the schtick of a design that matches the work can be too much, but the 1s and 0s feel of this portfolio are outside the norm. With bright color and a touch of code style, this is an approachable option that shows you exactly what this web developer does. It’s more visual than you might expect and easy to navigate.
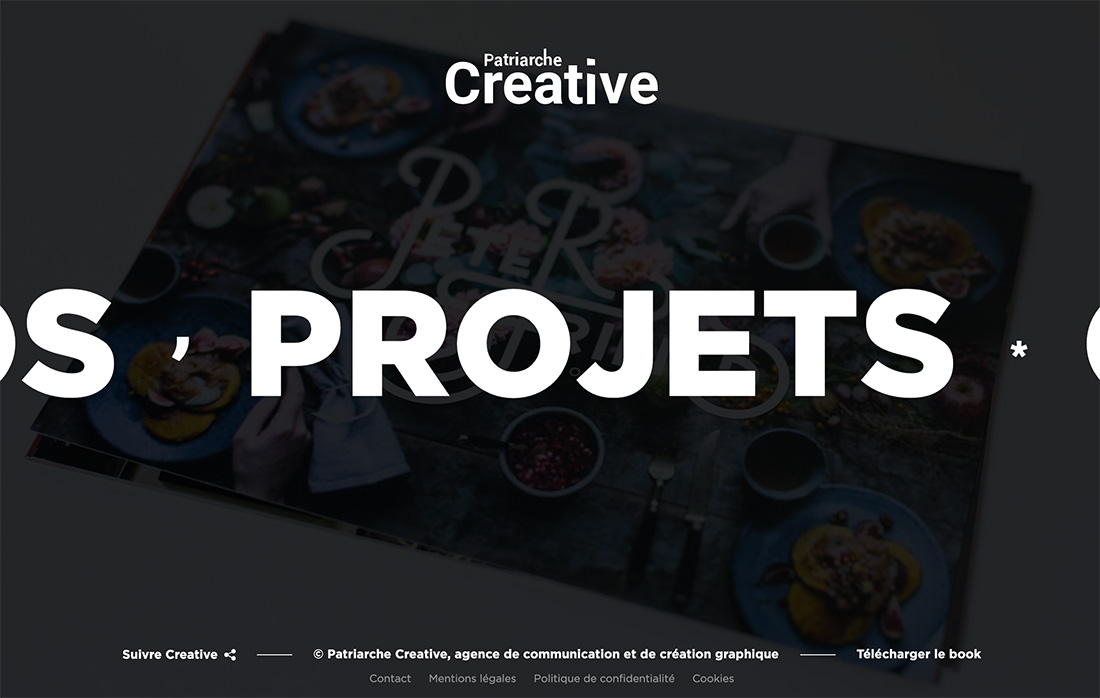
3. Patriarche Creative

The big letter and scrolling text on this portfolio website are interesting and attention-getting. The background image helps you understand there’s a creative element to the portfolio. The dark background with bright white text is crisp and easy to read, too.
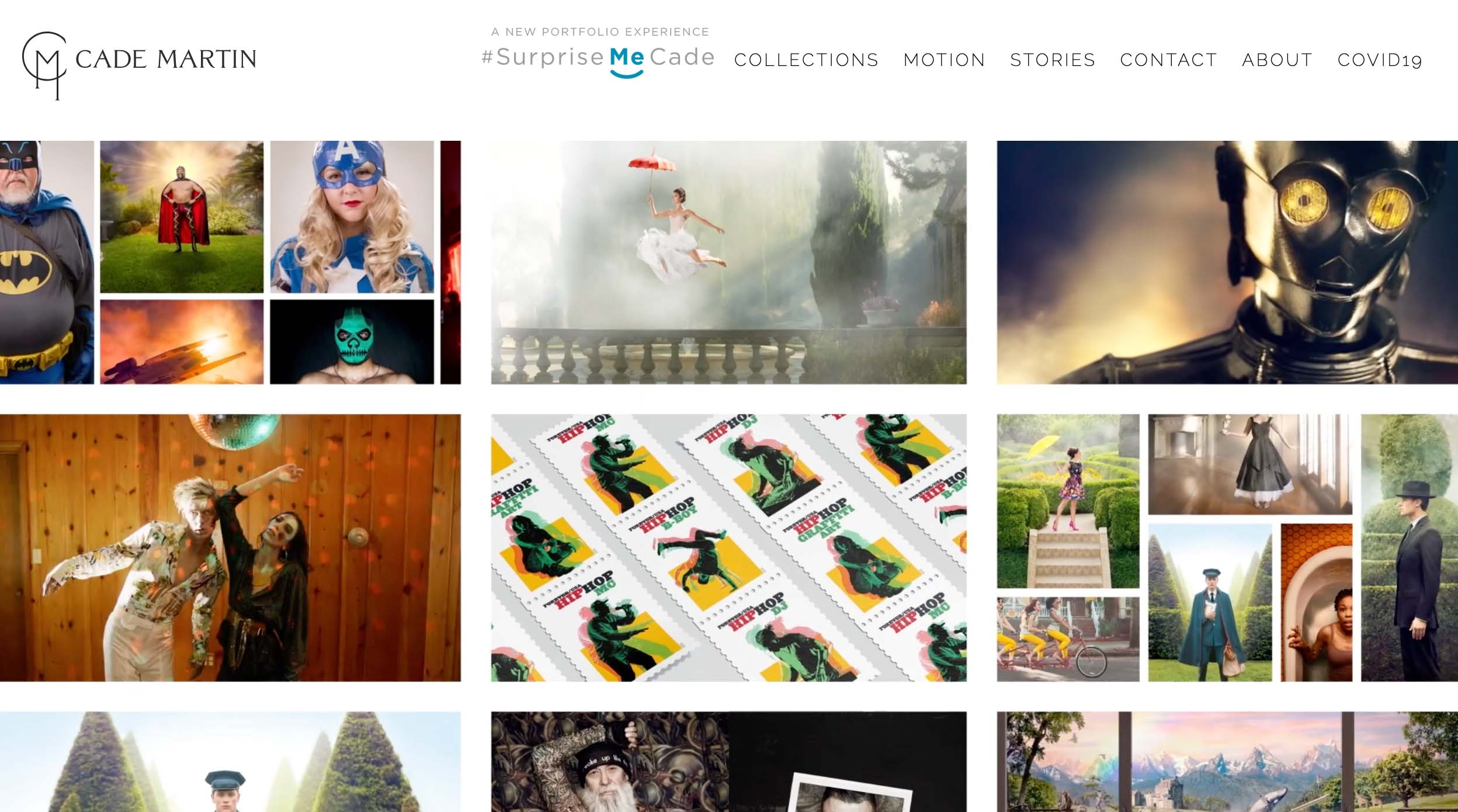
4. Cade Martin

With beautiful and interesting imagery and a well-designed “book” as part of the portfolio, Cade Martin nails it. The website has all the interactive features you’d want online with plenty of extras for those that enjoy a print-minded experience. His artwork is allowed to speak for itself without the rest of the portfolio website getting in the way of the visuals.
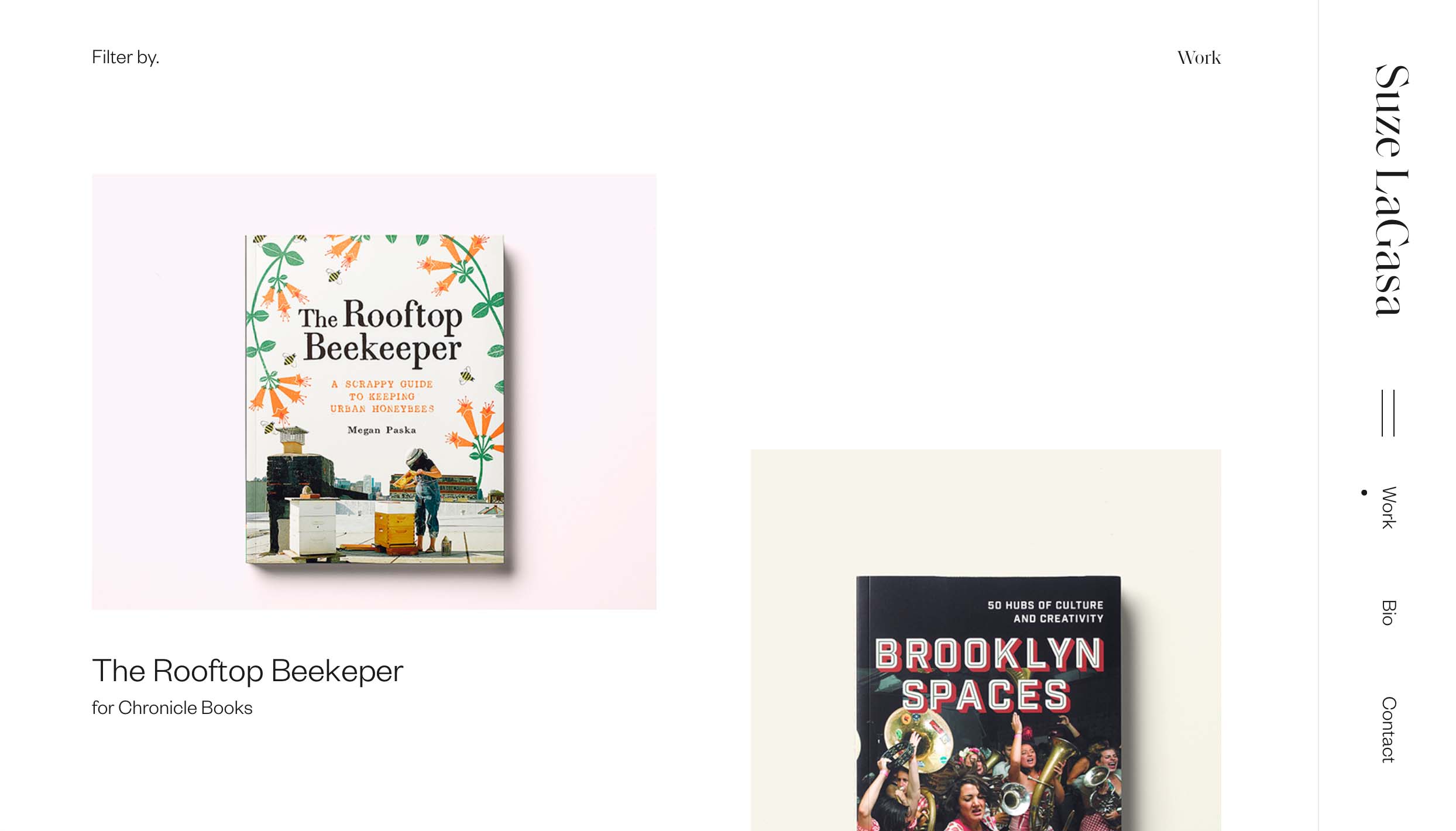
5. Suze LaGasa

With a lot of white space between elements, each item in Suze LaGasa’s portfolio is allowed to have room to be seen. Subtle animation for each element on the scroll keeps you moving through the elements and the interesting right-side navigation provides a creative boost for a portfolio site.
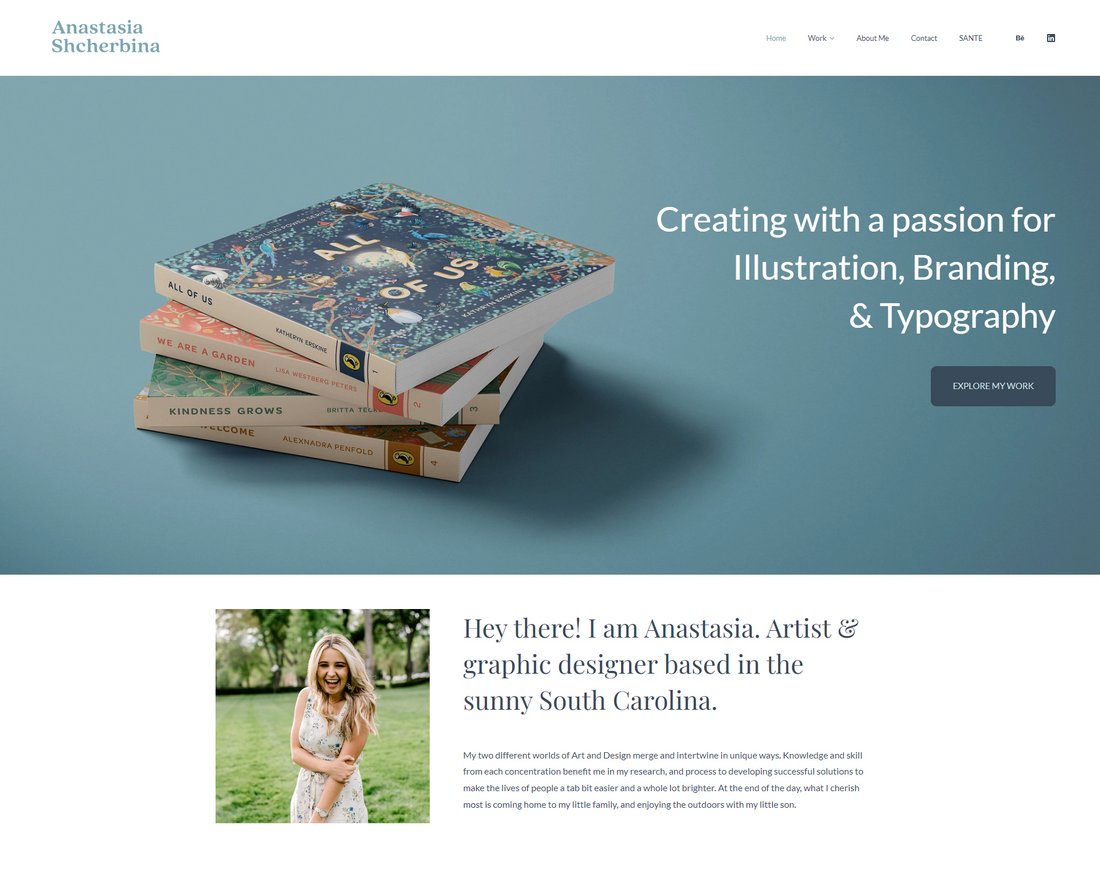
6. Anastasia Shcherbina

Anastasia Shcherbina is an artist and graphic designer based in South Carolina. Her illustration, branding, and typography work is beautifully showcased across different categories, which provides an engaging experience. She has included her pictures on her About page, which makes it genuine, and approachable and conveys her unique story! Check out her portfolio website built with Pixpa .
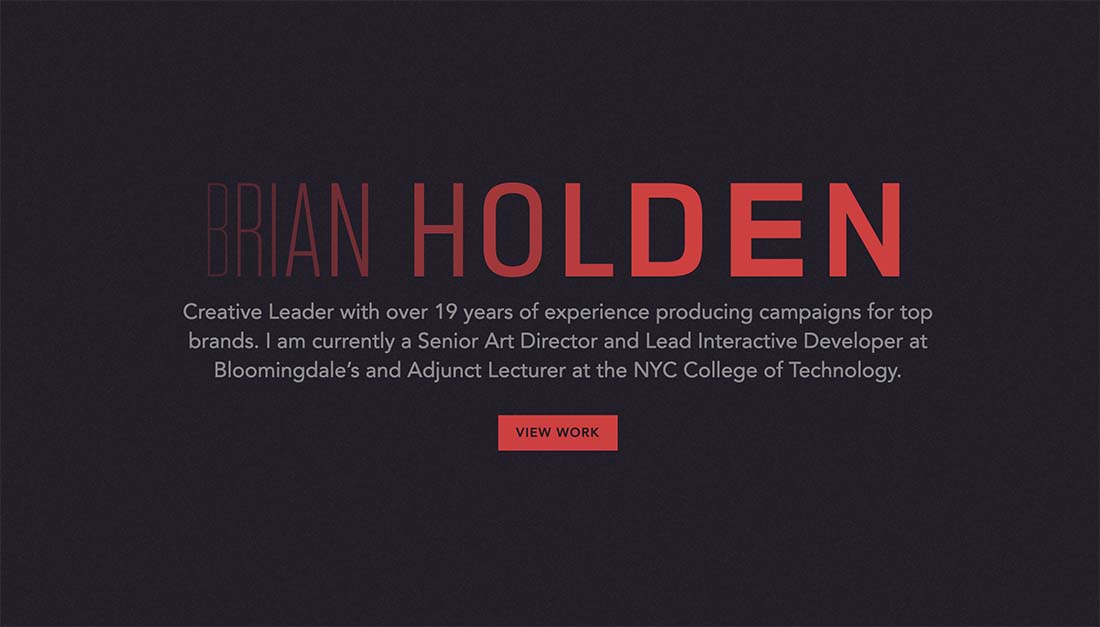
7. Brian Holden

This portfolio site uses a similar home page concept as above but with a little more color and animation that’s always “on.” The button takes you to a more traditional, card-style portfolio page that’s clean and simple. The interactive typeface option that Brian Holden used for his name here is exceptionally nice.
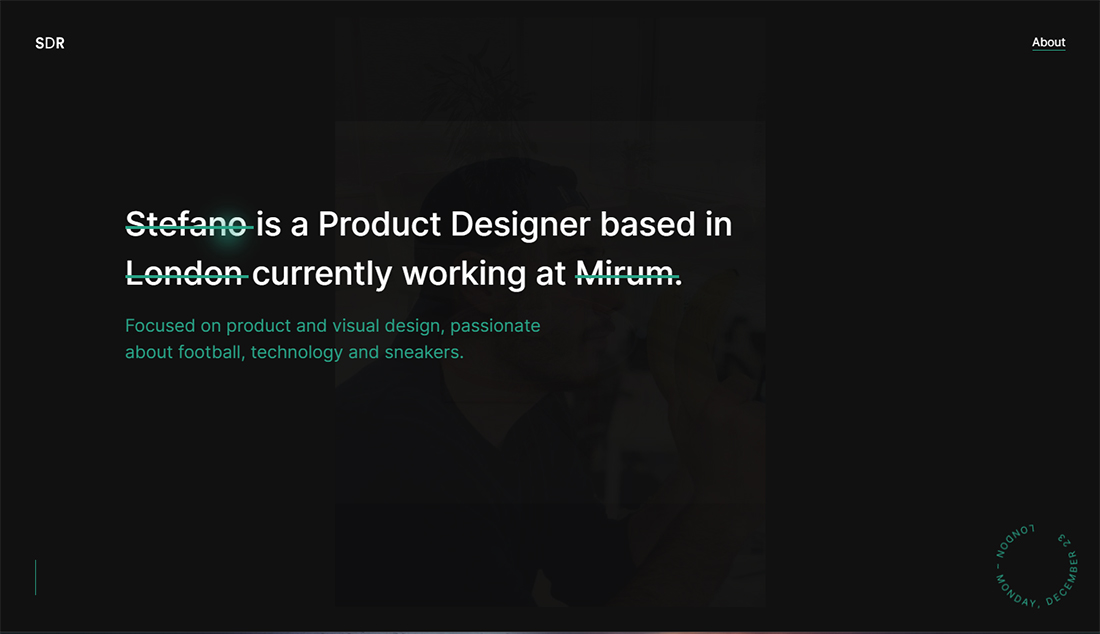
8. Stefano De Rosa

This portfolio looks rather simple on its face, but interactive features really bring it to life and showcase the ability of the designer. Color choices bring Stefano De Rosa’s portfolio to life as well with a simple palette that’s not commonly seen. The most fun feature might be the pointer icon; it’s a solid green circle until you get to a click-element and then it pops into a fun feathered circle of the same color.
9. Elena Saharova

It’s hard to beat a bold, in-your-face portfolio design. That’s just what you get with the bright yellow and black design for Elena Saharova’s work. You can’t help but look and all of the important links – from social media to blogging to design work – is all right on the homepage.
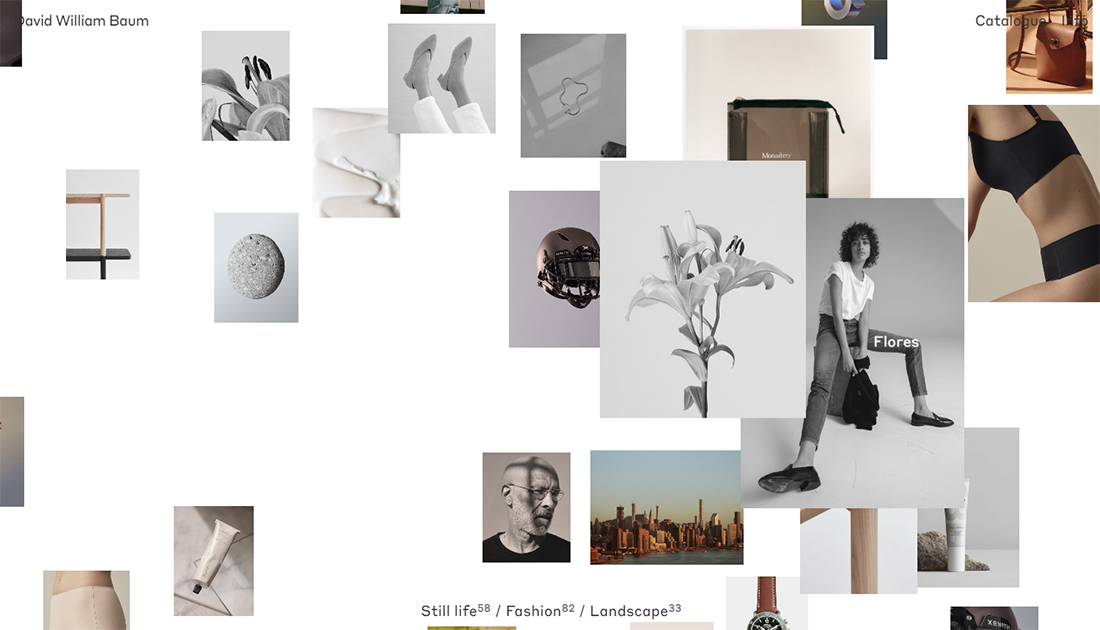
10. David William Baum

Showing a large number of projects can be a challenge on portfolio websites. You want to show a lot of work, but also create a focal point for website visitors. David William Baum does this exceptionally well with his portfolio thanks to smaller thumbnails that explode into larger images with hover states. Each project clicks to open with an elegant animation and beautiful formatting as well.
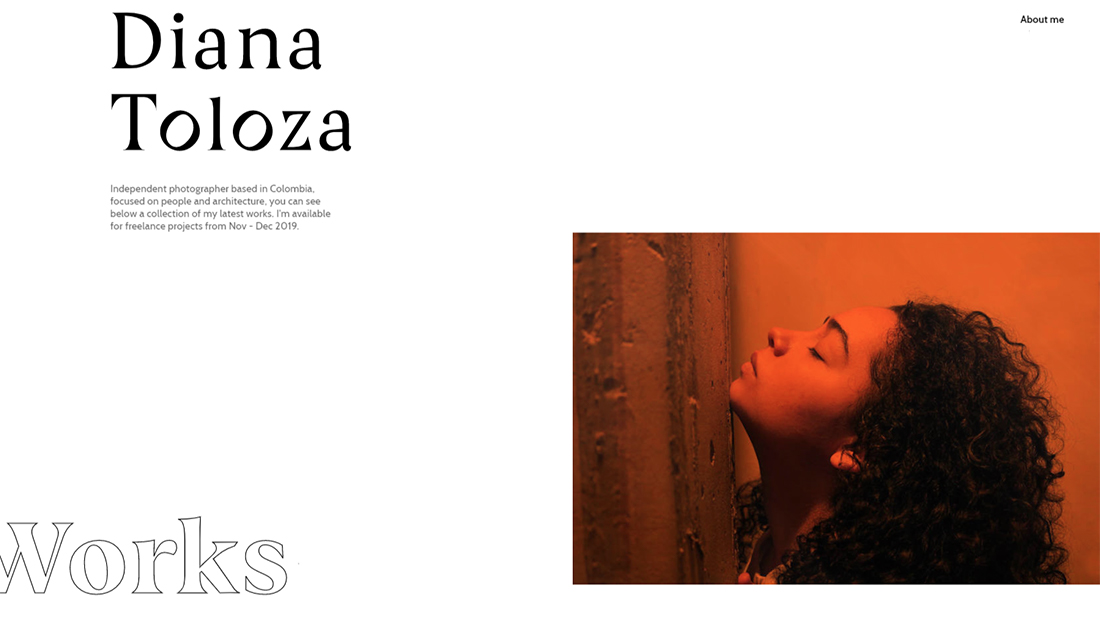
11. Diana Toloza

Nice space and cool liquid effects are the main highlights of Diana Toloza’s website design. When you have amazing imagery, this minimal style is the way to go. It highlights the work in the portfolio with a simple design that helps individual pieces shine. Further, she places each new piece almost on a “page” of its own in the scroll, so you can really focus on individual works.
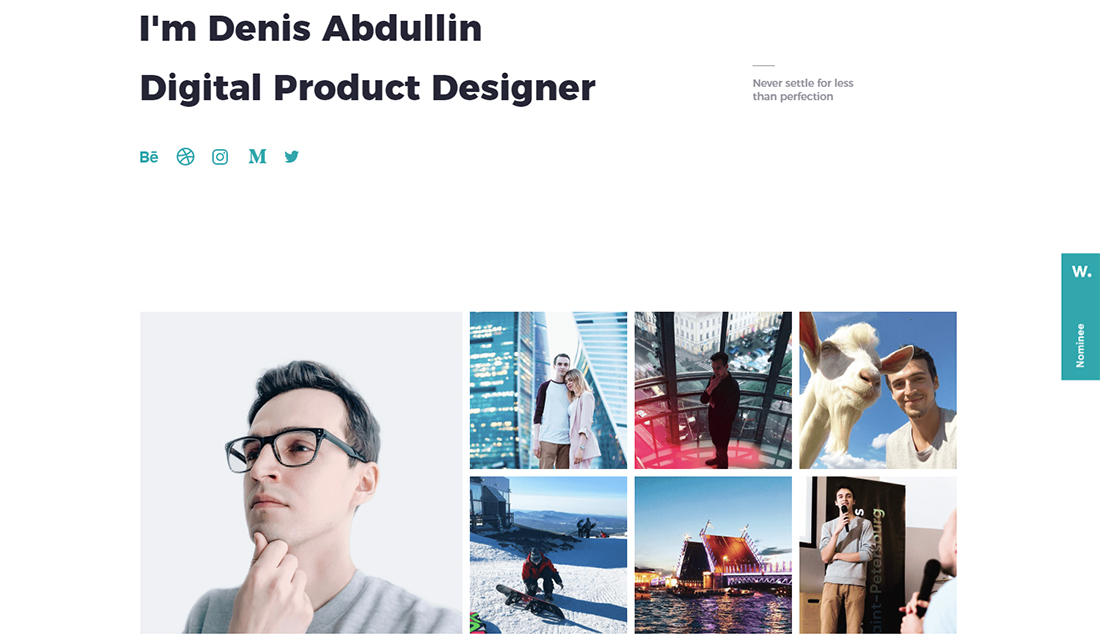
12. Denis Abdullun

A clean portfolio design can be the best option sometimes. There’s not a lot to think about with it comes to Denis Abdullin’s portfolio, but you can see and find everything you need to know right away. It’s a highly effective design.
13. Ilya Kulbachny

The portfolio of Ilya Kulbachny will push your creative limits with effects on typography and animation. It works well with his role as a creative director, showing off some of that artistic flair. The effects are different, but eye-catching and make you want to keep moving through the design for more.
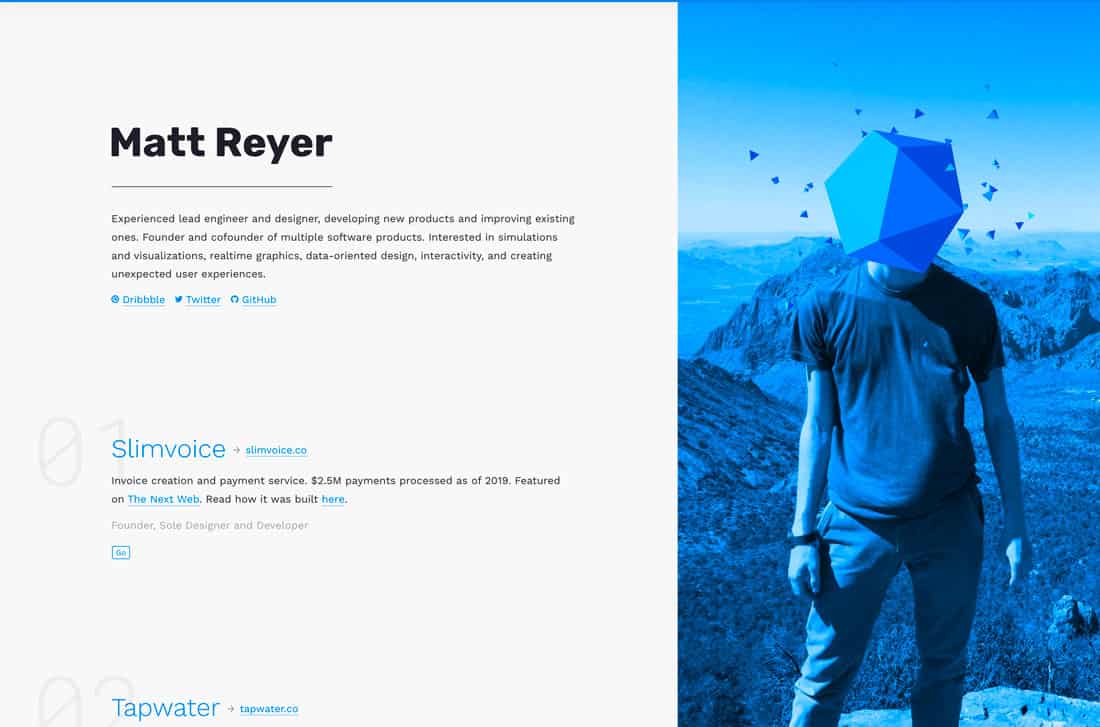
14. Matt Reyer

Matt Reyer’s portfolio uses a split-screen design (a great trend for this style of a website) with plenty of little interactive surprises. His work is streamlined into an easy-to-digest format with just the right amount of information.
The best feature? As you scroll the geo shapes on his head in the photo spin in time with the movement.
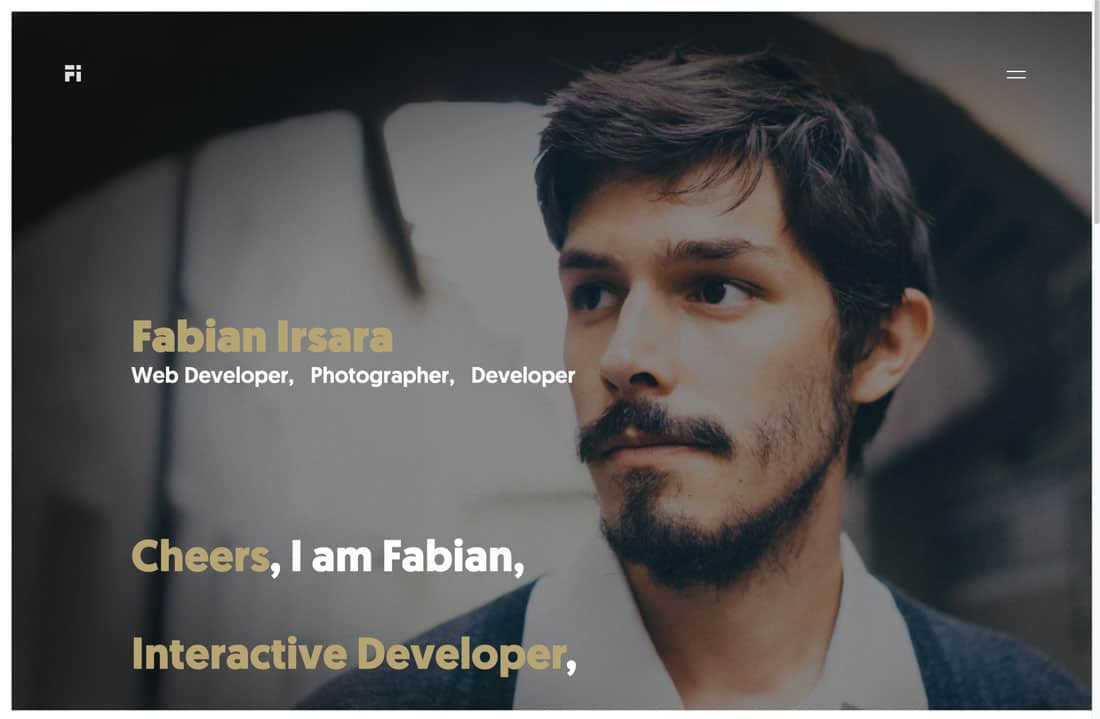
15. Fabian Irsara

This is how you use a headshot for a website portfolio. The photo is just moody enough to draw you in and the simple animation with what Fabian Irsara does and his interests catch your attention. The simple nature of the design gives the content plenty of room.
One of the best features is that the big words describe how the site was made. And the voice of the words is quite nice.
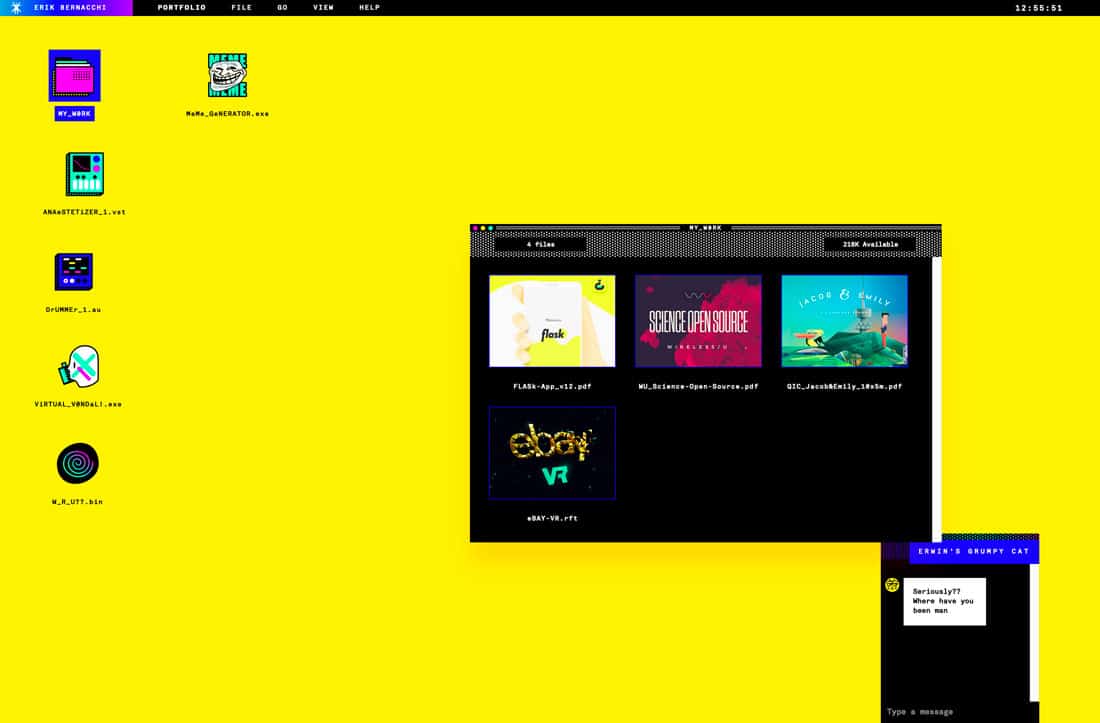
16. Erik Bernacchi

Erik Bernacchi goes with a bold, retro design for his portfolio. But it’s highly interactive and begs to be clicked. And you should. Despite the retro feel of the portfolio, his projects are modern and engaging.
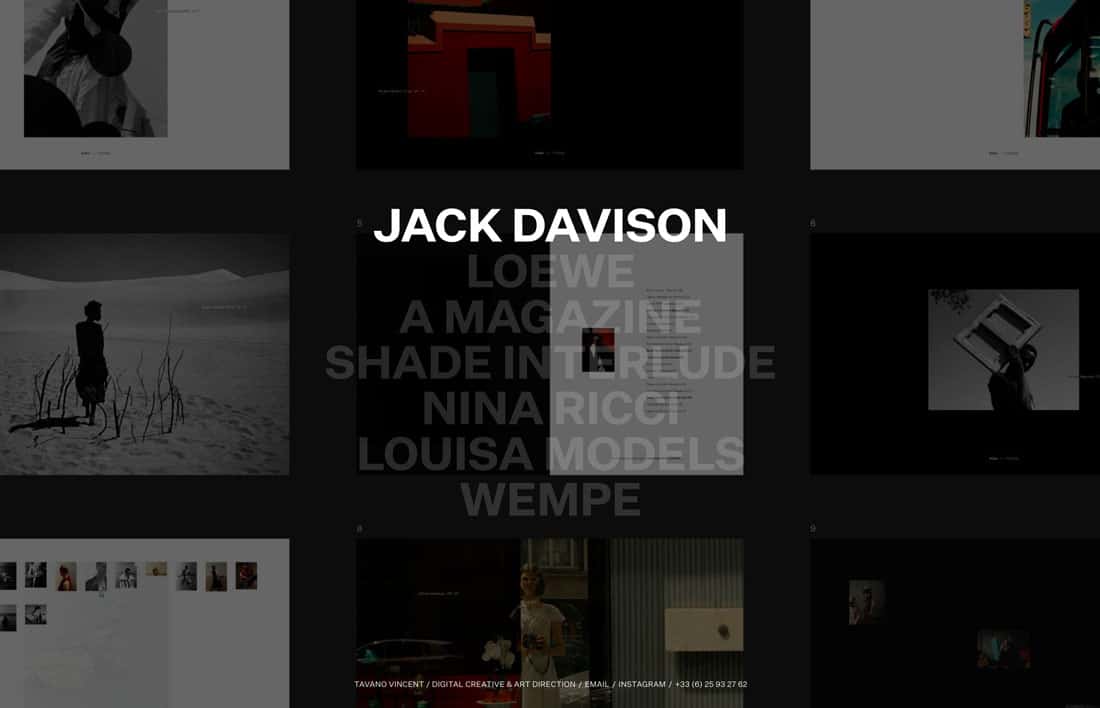
17. Tavano Vincent

There’s something about interactive surprises that I adore in website design, especially when it comes to personal portfolios. Tavano Vincent uses a simple homepage design … at first glance. But hover over any text element for a more immersive experience.
This is a great way to handle a single-scroll homepage with plenty of elements to keep you moving deeper into the portfolio.
18. Bryan James

Bryan James nailed it with his portfolio. You can’t stop looking. It’s a combination of projects compiled into a video that gives you an idea of his scope of work. There’s also a great video bio.
This portfolio almost has a documentary style to it and it’s phenomenal.
19. Robin Mastromarino

Beautiful artwork and liquid animation make this portfolio by Robin Mastromarino highly engaging. The side-to-side scroll is intuitive, and each screen has an image that’s captivating.
The nice animated effects continue on the about page where her work moves past in the background.
20. David Eperozzi

David Eperozzzi uses huge text to draw users into his portfolio. (This is a trending design technique as well.) The interesting thing here is that you have to click through to see projects. No work is featured “out front.”
The site is done well enough that most users will be enticed to do so.
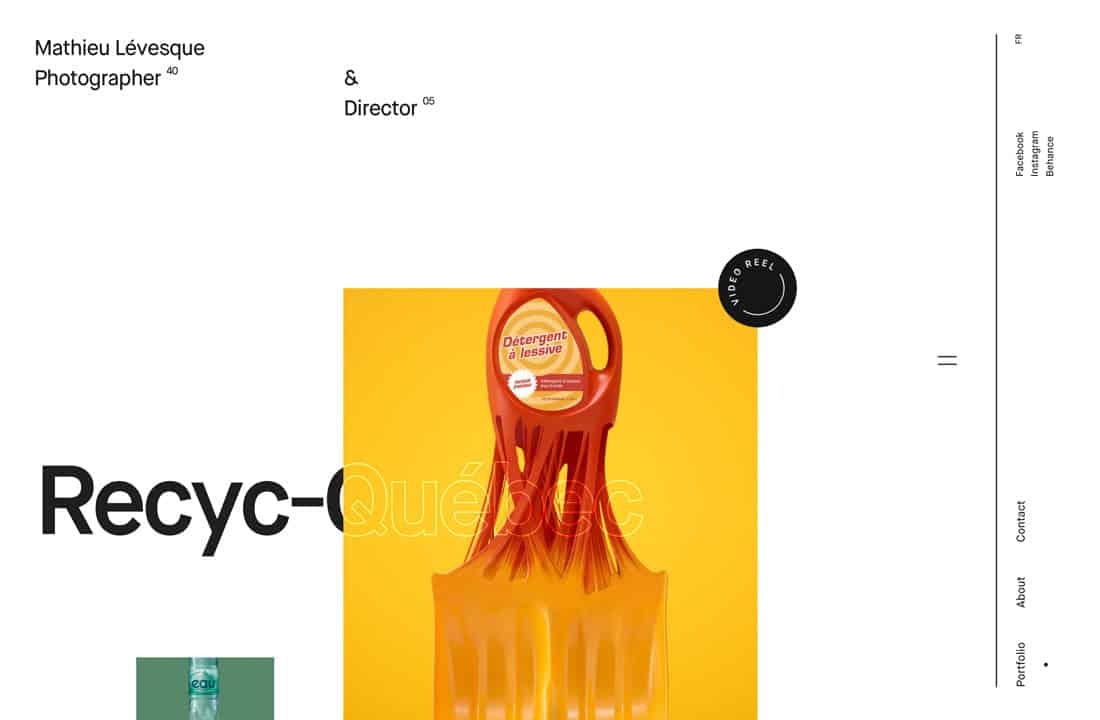
21. Mathieu Levesque

Mathieu Levesque’s photography portfolio has a nice, clean design that could be applied to other types of portfolios as well. Each image has room to read well with blocks of varying sizes. The minimal background and elements bring it all together so the eye knows where to go.
22. Raoul Gaillard

Raoul Gaillard uses gradients, geo shapes, and animation to draw you into his portfolio. The combination of trendy design elements lets you know the content in the portfolio is fresh.
That can be a key element in portfolio design. You don’t want a portfolio to look dated or stale.
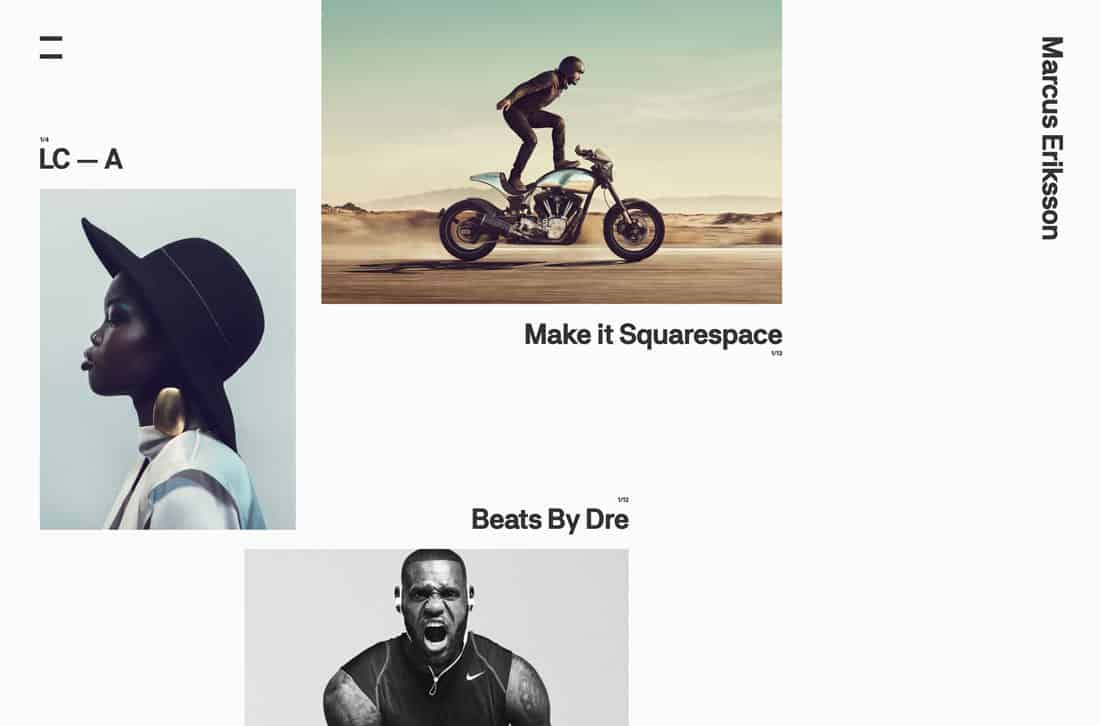
23. Marcus Eriksson

Marcus Eriksson uses clean lines, an interesting grid, and a minimal style to show off his projects. The coolest part of this website might be the directional cues of the images throughout. They keep carrying you through the design with excellent placements.
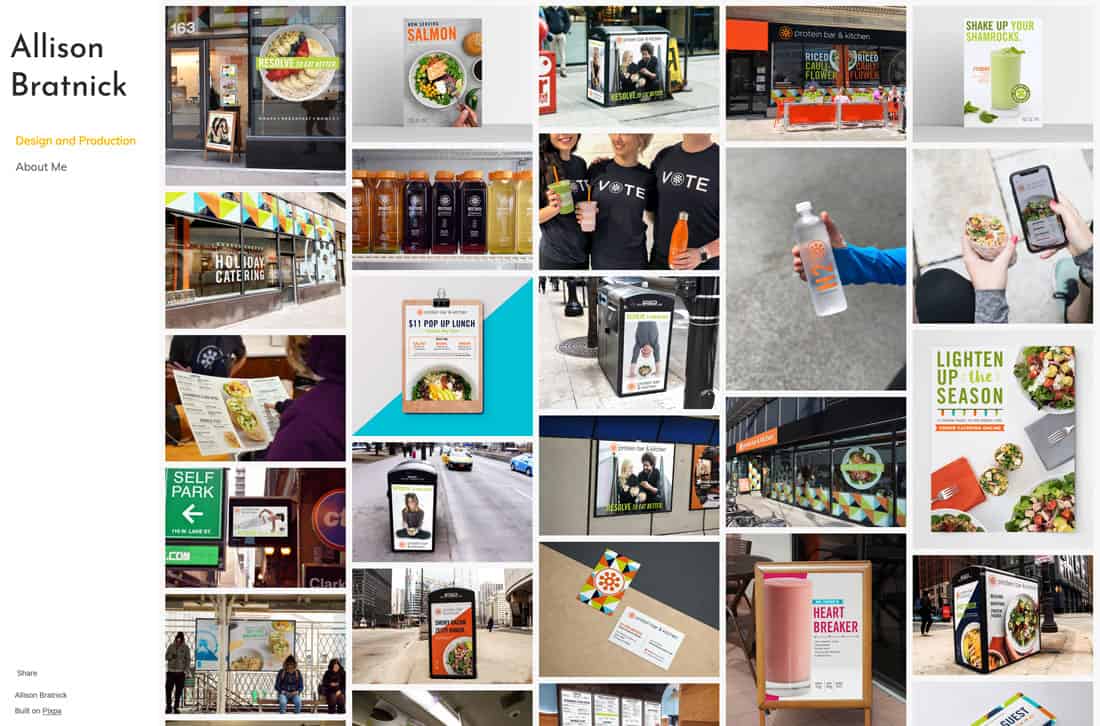
24. Allison Bratnick

A busy grid can be a risky portfolio concept unless you want to show the depth and breadth of work. That’s what Allison Bratnick does here with a portfolio that shows a lot of different projects.
Thanks to neat and clean imagery, the masonry grid-style portfolio works well.
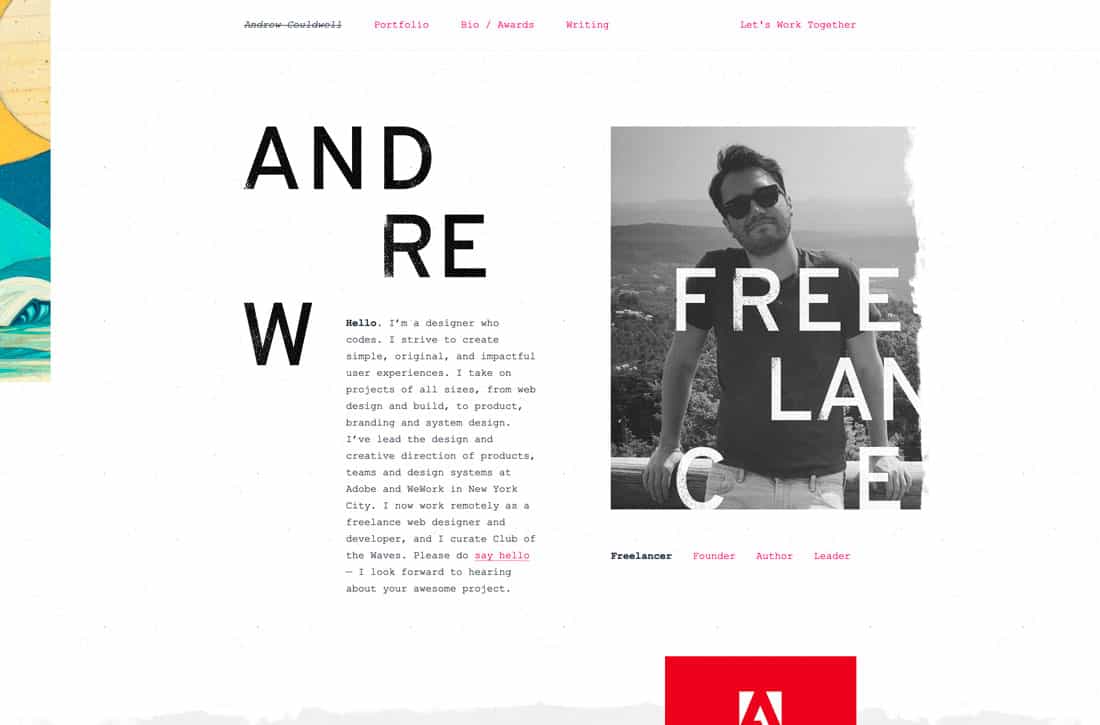
25. Andrew Couldwell

This funky portfolio seems to break so many design rules, but I can’t stop looking at it. The style shows attention to detail and a style that’s both fun and experimental.
And if the funky home screen is a little much, projects fall into a simple grid below.
26. Jeff Angell

Jeff Angell uses a peek-a-boo-style portfolio with nifty animation and effects. It’s a fun and interesting way to show just one or two projects.

A great photo and interesting typography are the eye-catching elements of this art director’s portfolio. The classic combination never gets old when it comes to great portfolio design.
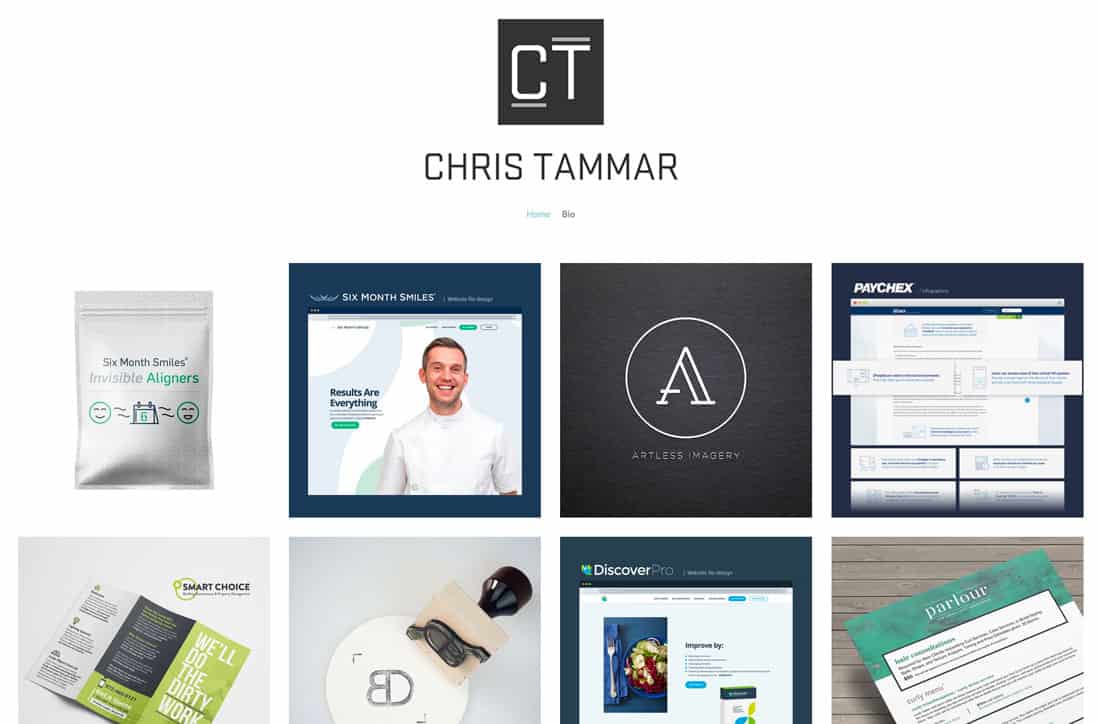
28. Chris Tammar

Chris Tammar uses a clean grid with symmetrical projects to show his work. The grid and projects are easy to see and understand, making this a great choice for showing portfolio projects that are less interactive.
29. Camille Pawlak

The click/scroll animation on Camille Pawlak’s portfolio website is outstanding. You just want to keep clicking and scrolling to see it in action.
The color choices and simplicity of the background and typography styles also contribute to the overall effectiveness of the design.
30. Steven Hanley

Steven Hanley’s portfolio is super simple. And then it flips from a calming color palette to a bold bright option. That makes you think he can work on varying styles of projects, thanks to the change in his own portfolio design.
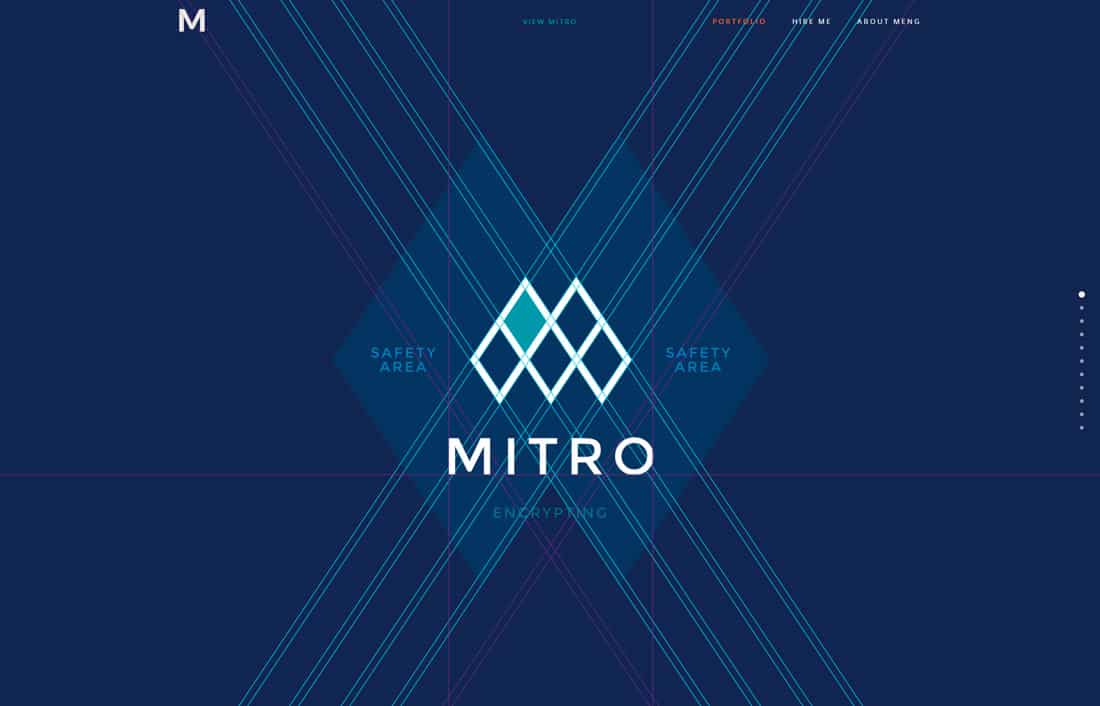
31. Meng He

Every scroll “locks” to a screen and a new project in Meng He’s portfolio. The technique gives plenty of focus to the work and is a great option for a design showcase.
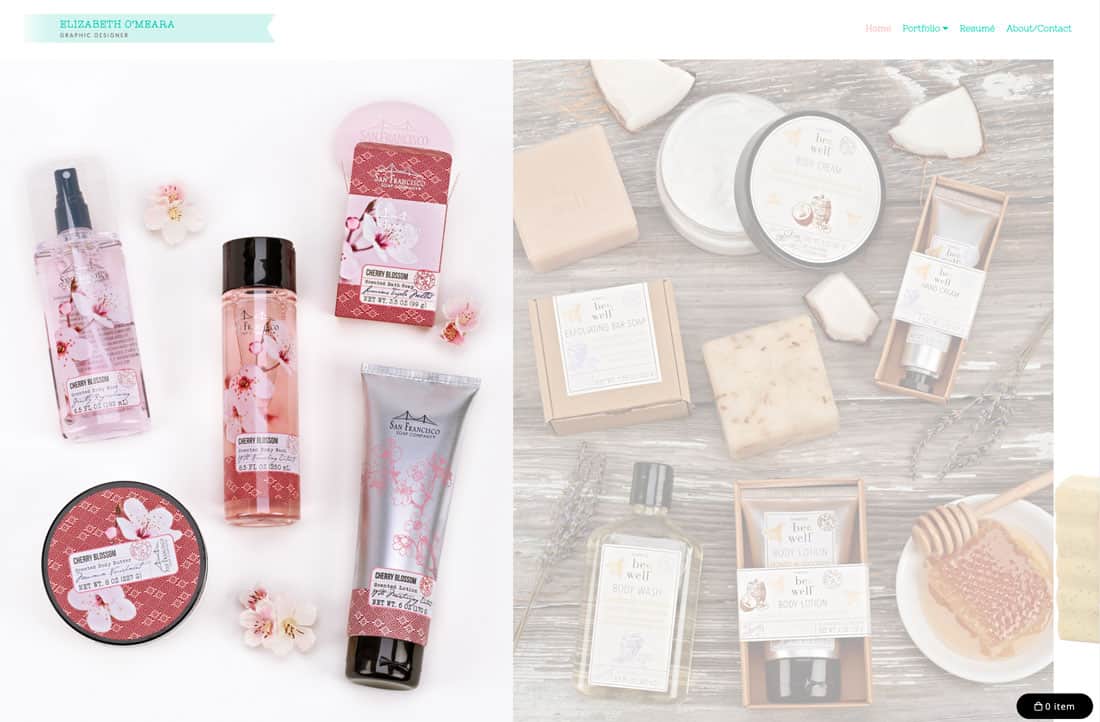
32. Elizabeth O’Meara

Elizabeth O’Meara has a split-screen design that shows variety in packaging design. The simple homepage is a good intro to her projects.
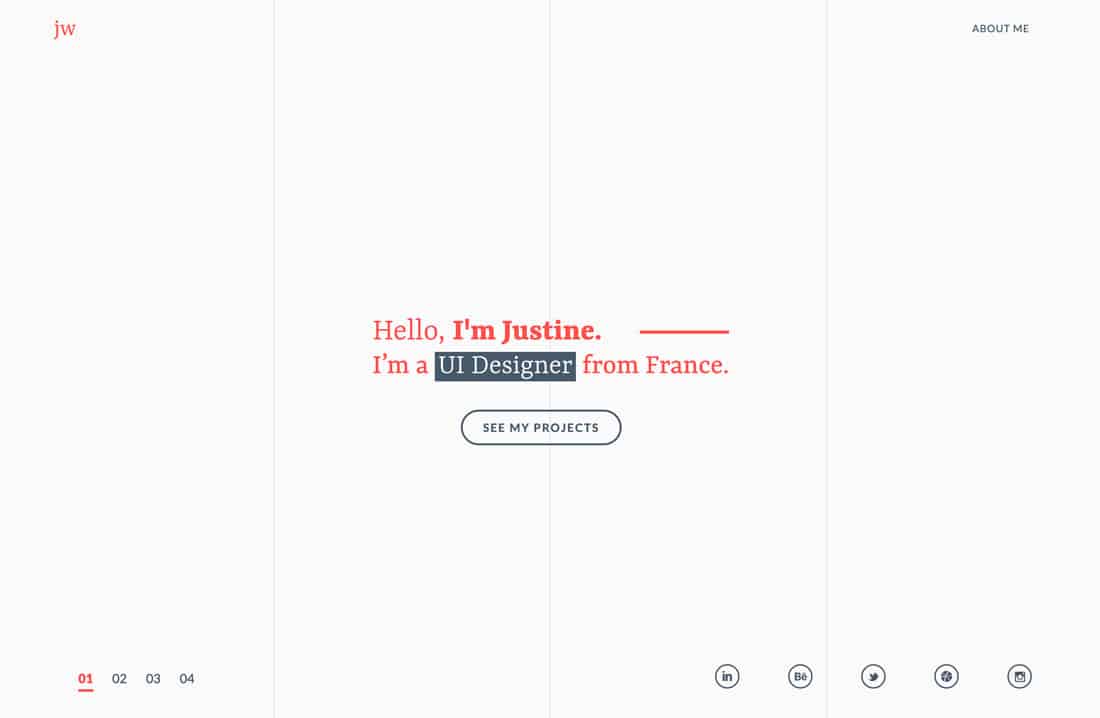
33. Justine Wargnier

Justine Wargnier’s portfolio opens in a minimal style that tells you who she is with a call to learn more. Each project page is equally simple with an image, description, and link for more.
The streamlined design is easy to look at and dive into with just the right amount of information for each project.
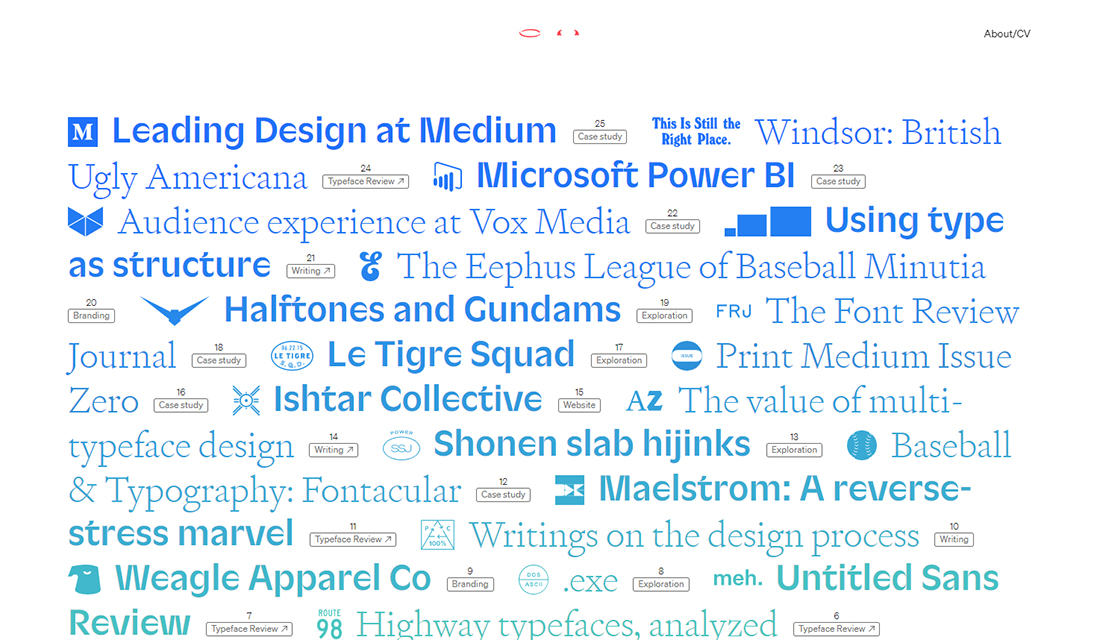
34. Bethany Heck

From brands you know in an instant to some that may be new, this list of projects and clients is pretty impressive, and the perfect way to lead off a portfolio website. Bethany Heck’s portfolio combines a brutalist style that shows a mass in work that you can click through to see.
The ombre/gradient-style test color treatment is pretty nifty, too.
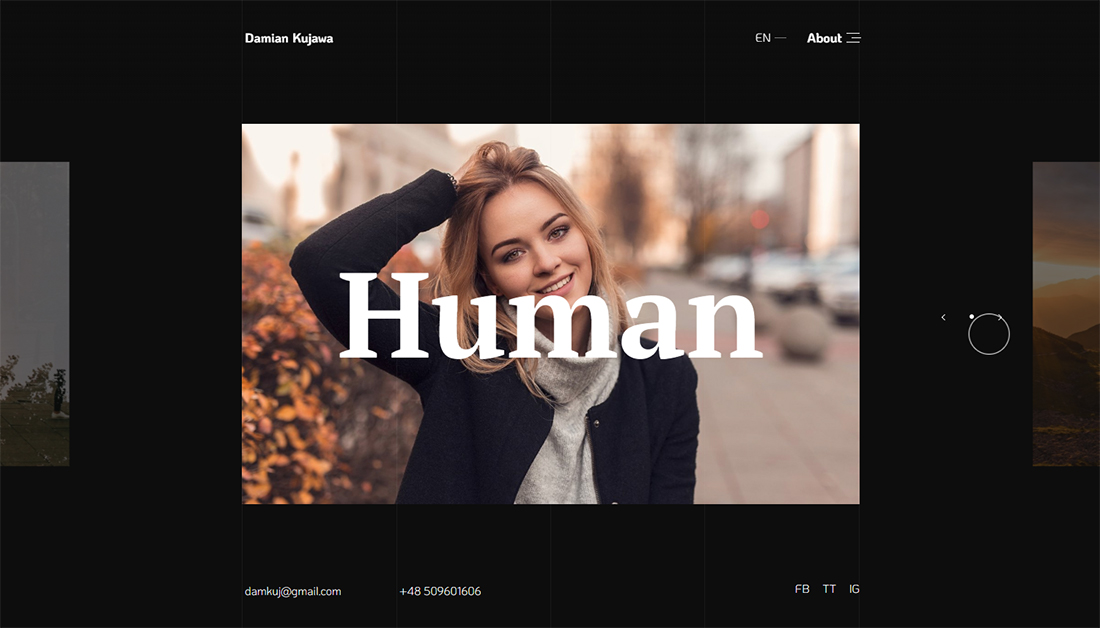
35. Damian Kujawa

From interactive elements to the cool pop-over nav, everything about this photo portfolio is sleek and elegant with interactive design flair. Damian Kujawa’s site is easy to navigate – even with a left-to-right scroll – and features each image in a way that communicates stellar photography as well as brand work. Click on each project for even more.
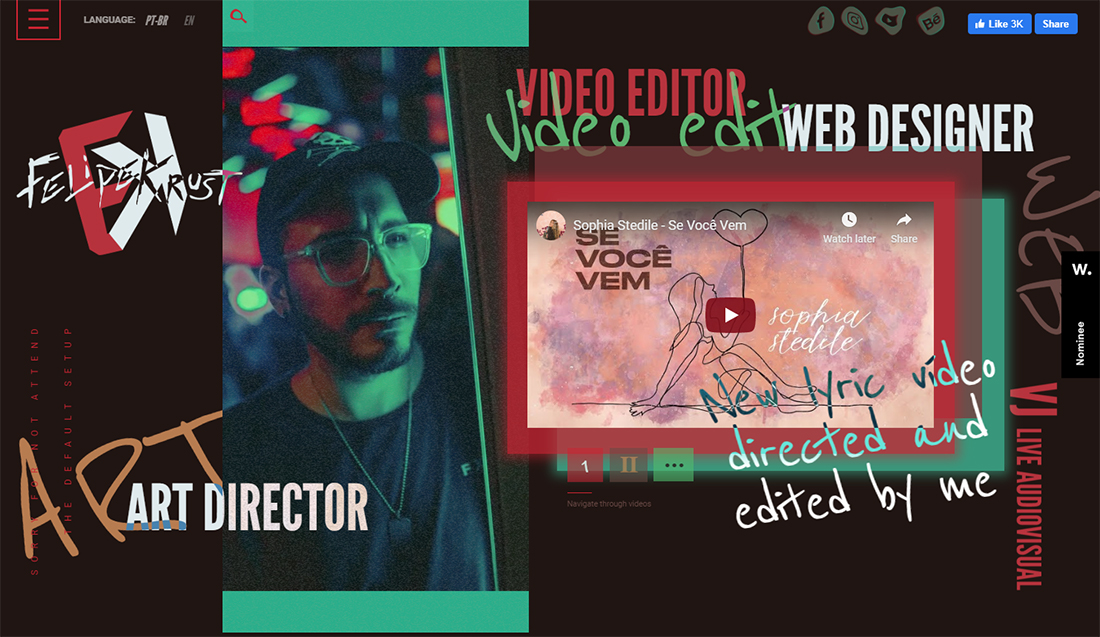
36. Felipe Krust

With a harsh brutalist style, the portfolio of Felipe Krust will make you stop and look. With bold color choices, movement, and an almost “anything goes” style, the portfolio is highly visual and interesting. The best part might be the Instagram-story-style video on the homepage that keeps changing.
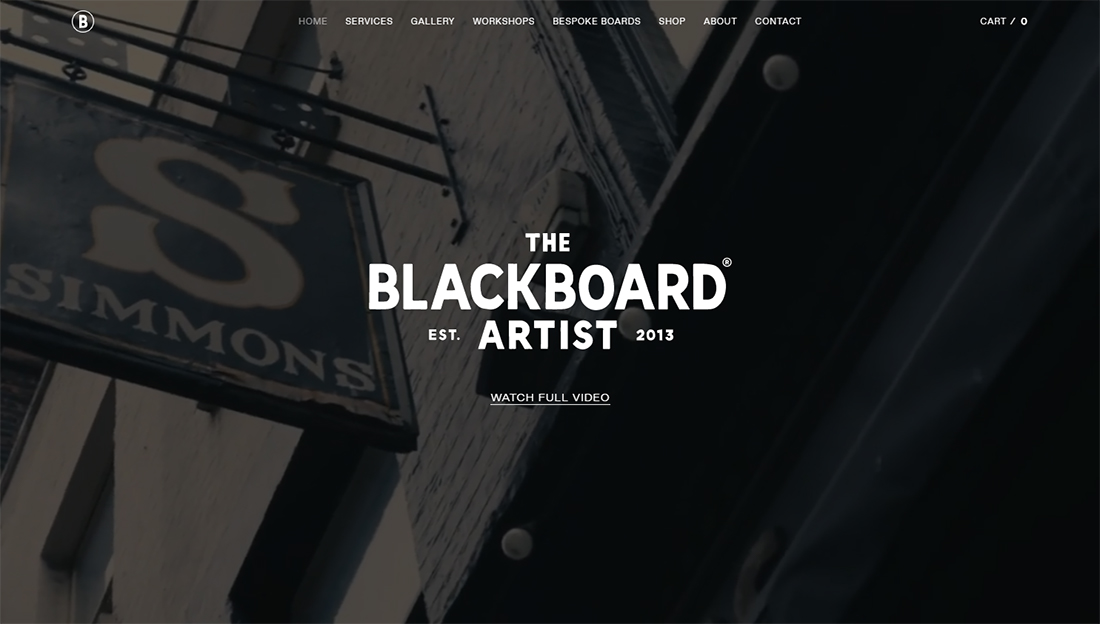
37. Michael Tilley

Michael Tilley uses a simple video to showcase his work and projects for The Blackboard Artist. The hand lettering artist is pretty well-known for boards and murals in London and the video portfolio highlights things people might have seen before when they come to this portfolio site.
Build Your Website
Start an Online Store
Sell Images
Website Templates
Client Galleries
Start a Blog
Photo Gallery Apps
Marketing Tools
Hire a Pixpa Expert
Get a stunning, custom website built for you—quick & hassle-free.
Photographers
Illustrators
Graphic Designers
UI UX Designers
Models & Actors
Fashion Designers & Stylists
Architects & Interior Designers
Musicians & Performers
Writers & Authors
Agencies & Freelancers
Students & Educators
The Pixpa Blog
Help Centre
Product Updates
Customer Stories
Apps & Integrations
Become an Affiliate Partner
- Español
- Français
- Português
- Русский
24 Best Portfolio Websites of 2024
Let us take a look at our picks for the best portfolio websites of 2024. These 24 best portfolio websites are full of stellar web design lessons that can help you level up your portfolio website and make it stand out!
There has never been a better time than now to create an online portfolio website. With easy-to-use and affordable portfolio website builders, designing, building and managing your professional portfolio website is now fairly simple and uncomplicated. But what makes an online portfolio website stand out from the crowd? Is it just the visual elements or is there more to making a website unique, distinctive and impactful?
What do the best portfolio websites in 2024 look like? Let us try to figure it out!
At its most fundamental, a website is a collection of web pages that serve a singular purpose. From business websites to online portfolios, e-commerce websites to personal websites and from blog websites to resume websites, all websites are made for a purpose. The good ones, however, manage to go beyond just being useful or purposeful.
In this article we take a look at what makes the greatest websites stand out in 2024. We will also take a moment to appreciate and learn from the top 24 best websites built on Pixpa and understand what makes these websites impactful and unique.
Here are the top 24 best portfolio website examples for your inspiration
1. di'nasia berry - model.
Di’Nasia Berry is a dancer and a model based in Atlanta, Georgia. She perfectly uses her Pixpa-powered model portfolio website to showcase her interest in fashion modeling. She fiddles with colored and black & white photos of herself on the homepage. These are large enough in the grid layout to make for easy navigation and browse the best photos of a fashion artist. A simple menu section at the top gives easy access to her entire portfolio. It is a must-visit for all aspiring models looking to make a splash in the industry.
2. Marco H - Designer
Marco is on a mission to make the internet a better place for everyone. He is a jack-of-all-trades guy specializing as a content curator, system engineer, UI/UX designer, web designer, network engineer, solution architect, and community helper. He uses a grid layout to introduce himself in bold letters with a photo of himself. With a few scrolls and not having to go to different menu sections, you can glimpse his expertise and the projects he has worked on. An excellent example of how to showcase yourself when you are an expert in multiple areas.
3. Ajax Rowshan - Photographer/Videographer
Ajax Rowshan is a professional photographer based out of Dubai, UAE. The brilliance and stunning nature of this portfolio is palpable. The homepage uses a large, high-quality photo of a sedan in the background showing that it's one area Ajax specializes in. Right below it, we can find the list of clients such as McLaren and Porsche. The portfolio is just awe-inspiring, with a gallery of some fantastic work on photography, videography, color grading, etc.
4. Sebron Snyder - Professional Photographer
Sebron is a professional photographer based in Dallas, Texas. The photography portfolio website has a lovely clean template with a menu on the left and a grid layout on the right for the gallery. The menu offers easy navigation with different styles of work and the list of clients on display. The gallery is incredibly eye-catching, with a gallery of high-quality photos being projected. Photographers can get ample inspiration from this Pixpa-powered photography portfolio website.
What makes Pixpa ideal for portfolio sites?
Pixpa excels as a user-friendly platform designed for creatives. With its sleek templates and easy client interaction tools, it’s perfect for showcasing work. Plus, its e-commerce features let photographers and designers sell their creations directly. Simple, effective, and multifunctional.
5. Aida Rakhimova - Fashion Photographer
Aida Rakhimova is a fashion and portrait photographer based in Rome, Italy. Her fashion photography portfolio showcases a beautiful template for a homepage with a neat menu section on top, a short bio, and a large image of Aida at the center. The pathway to her Instagram page is also included with the bio for easy access to her work style. It leverages Pixpa’s customizable gallery layout, replete with photos of models with unique fashion sense. If you want to make a mark in fashion photography, check out this portfolio.
6. Fernando Saiz - Fashion Photographer
Fernando Saiz is a fashion and portrait photographer. The homepage of his portfolio leverages Pixpa’s customizable gallery layout to showcase a collection of photos in a grid format. The collection boasts of an unconventional approach to photography, and a series of strange yet striking photos are on display that catch a visitor's attention. Anyone interested in making a career in the fashion industry through photography skills, this is a great portfolio to look at.
7. Elena Klimkin - Lifestyle Photographer
Elena Klimkin is a lifestyle photographer and content creator based in Zurich, Switzerland. The homepage keeps it simple with relevant menus on top followed by quick about info and work samples. The portfolio includes the exact category of photography that the visual artist is interested in, such as lifestyle photography, travel photography, brand promotions, etc. The portfolio is especially noticeable for its close-up shots. Do check this out if lifestyle photography is your thing.
8. Samantha Plasencia - sportswear designer
Samantha Plasencia is a sportswear designer. The portfolio website’s homepage is clean, with important browsing stations in the menu section and a sizeable sporty-looking image covering the entire screen. The gallery includes a collection of Samantha’s best work in the grid format. The portfolio also makes use of an online store provided by Pixpa. It is an excellent example of a portfolio you should look at to build one for yourself and start selling in minutes.
9. Rou Marcellus - Fashion Photographer
Rou Marcellus is a fashion photographer and student based in Atlanta, Georgia in the United States. Rou’s website finds its place on our list because of the vivid yet understated colour blocking effect he achieves on his landing page by using his portfolio gallery. The landing page makes an immediate impact and the strong composition and visuals that characterize Rou’s photography shine through in his website design as well.
10. Andrew Hendrix - Photography
Andrew Hendrix’s website is on our list of best websites for 2024 because of its adaptable and responsive design that works just as well on desktop as on mobile. The landing page is divided into four sections that can be easily scrolled through to reach the different parts of Andrew’s website. He also includes a more traditional menu in the header of his website for more information and further navigation. We love to see responsive, mobile-friendly sites and website owners who are mindful of this!
11. Mihailo Vucenic - Graphic Designer
Mihailo Vucenic’s design portfolio website uses a dark background and vivid neon tones as highlights. This is highly effective in creating a strong impact on the viewer right as they load the landing page. Scrolling down, you can read Mihailo’s story and what led him down the artistic career path that he has chosen. The brilliant combination of an impactful colour palette, minimalism, and compelling content copy takes Mihailo Vucenic’s portfolio to the next level.
12. JOIO - Life Coach
SJ Treharne at JOIO Life Coaching helps people find meaning, purpose and renewed confidence in their lives. Do check out her stunning personal business website. JOIO’s website is a good example of why the best websites tend to use grid patterns and layouts . Grids might seem old fashioned and restricting but they can be used to provide structure to your website and provide a clean, sleek and professional look.
13. Tze Soh - Sustainable & Innovative Residential Architecture
Tze Soh is an Australian architect and what we love about his business website is that it gets straight to the point. The architecture website is designed with a very clear vision which helps it look clean, organized, curated and professional. The landing page gives you all the information you need about the architecture firm, its values, and the kinds of projects that it specializes in.
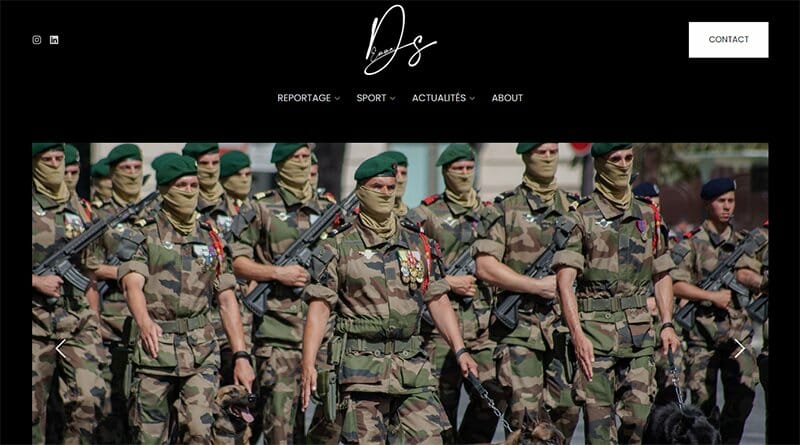
14. Emma Da Silva - Documentary Photographer
Emma Da Silva is a documentary photographer based in Paris. Black backgrounds are a particularly effective way of making photographs pop and this is very evident in the landing page of Emma’s website. The landing page uses a photo carousel on a black background which serves to catch the viewer’s eye while also showcasing her work.
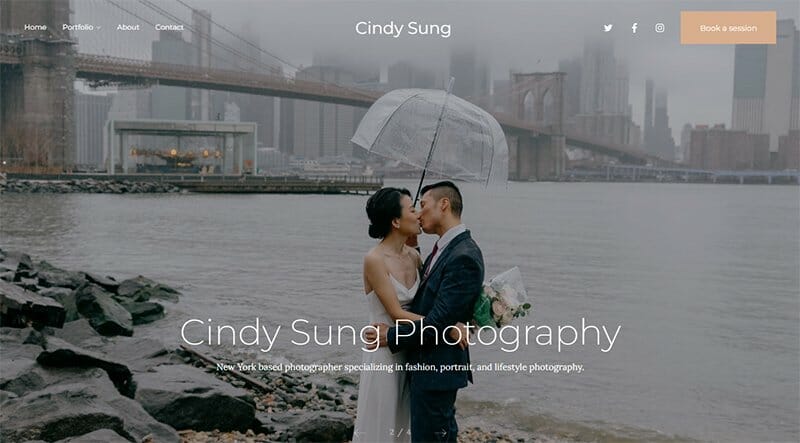
15. Cindy Sung - Fashion, Portrait, Lifestyle Photography
Cindy Sung’s website is testament to the fact that monotone can work wonders when it comes to web design. Black and white does not have to be boring or mundane. Cindy has taken a simple black and white photograph as the background image for her landing page and it works wonderfully. It draws attention to the center of the page and a carousel of photos that showcases her work. As you scroll down, you get a subtle but effective transition to colors. Cindy’s website is one of our favourites in this list of best 2024 websites.
16. Antoine Rabeau Daudelin - Photographer, Artist
Like several other best websites on this list, Antoine Rabeau Daudelin’s website uses striking imagery to showcase his work as full-width banners. Easy navigability, thoughtful content copy and minimalist design aesthetics are some of the other reasons why we believe Antoine’s online portfolio deserves a spot among this list.
17. Escapist Motif- Functional Art
Escapist Motif is a Singapore based online store that seeks to bring together functionality and creativity through their art. Their store sells ‘ functional art ’ consisting mainly of custom, hand-binded books and notebooks. The seamless integration of utility and design that Escapist Motif tries to embody in their art is also visible in their website. The website is designed in a minimalist fashion and even though it is primarily an e-commerce site, it tries to showcase the artistry and craftsmanship behind the products as well. This functional artistry is what makes Escapist Motif one of the best websites in the e-commerce category in our opinion.
18. Tricia Reinking - Photographer, Food Stylist
Tricia Reinking is a food stylist and photographer based in Florida, United States. What we like about Tricia’s website is that it is very functional but does not sacrifice any design aesthetics. It is a portfolio website and therefore it centers Tricia’s food photography work. The landing page consists of a sleek and modern-looking photo gallery that encourages visitors to explore and gives a good introduction to her work immediately. Like all other portfolio's on this list, it is also a user-friendly and easily navigable website.

19. Chris Collado - Photographer
Chris Collado’s website is on our list of best photography websites of 2024. Chris’s landing page uses a column of images from his portfolio that also doubles up as a menu leading to different categories within his portfolio. This is an ingenious way of making the landing page multipurpose. Well organized grid layouts, intuitive navigation etc are some of the other factors that make Chris’s online portfolio stand out and earn his site a place in the best portfolio of 2024.
20. Jeremy Bianco - Portrait Artist
If we have learned anything by now it's that monochromatic color palettes are a winning feature for a lot of the best portfolios in 2024. Fine art portrait painter Jeremy Bianco’s artist portfolio website is no different. The monochromatic color theme sets the mood for the website’s landing and also matches his black and white portrait paintings that are displayed on the landing page itself. Apart from being a portfolio, Jeremy’s website also includes a store where he sells prints of his work.
Checkout More Portfolio Examples from Pixpa.
- How to build a Portfolio for Freelancers with Examples
- How to Make a Digital Marketing Portfolio with Examples
- Stunning Interior Designer Portfolios
- 12+ Awesome Illustrator Portfolio Website Examples
- Best Band and Musician Website Examples
- Tattoo Apprenticeship Portfolio Website Examples
What makes a portfolio website stand out in 2024?
Attention to detail, an impactful landing page.
- Best user experience practices
- Feature-rich and aesthetic website design
Minimalism is a key feature of modern web design and for good reason. A less is more approach allows you to concentrate on the most important visual and functional elements of your website. Minimalist websites do not have to be bland or boring. In fact, it takes a great deal of creativity, imagination and good design sensibility to make minimalism work.
When done right, minimalism can give your website a clarity of vision and purpose that is the key to creating a meaningful user experience. Apart from visual aesthetics, minimalist websites are also easier to navigate and faster loading. Therefore, avoiding fuss and clutter can not only do wonders for the aesthetics of your website but also add to its functionality. Here are 10 expert tips on aesthetic pictures , using the right techniques and examples.
Our article on the 30 best minimalist websites takes a deeper look at why minimalism is the secret behind most best portfolios!
It's the little things that matter. Attention to detail is an important component of all design, especially web design. Small touches can play a big role in enhancing user experience. Even something as little as choosing the right font size and consistency in terms of layout and design can play a big role in improving the UX of your website and improving bounce rates.
Conversely, a lack of consistency, neglecting to include seemingly inconsequential but important pages like an About Us page or a Contact Us page can have a negative impact on your website’s user experience and cause your bounce rates to go up. A detail-oriented design philosophy can go a long way in helping you build the best website that can both retain user attention and help your website stand out from the crowd.
Take a look at our article on the principles of design to understand how the little things come together to create focused, deliberate and impactful visual experiences. If you are looking for inspiration and ideas to start building a website from scratch, here is a step-by-step guide on how to design a website and make it perfect!
User Experience Practices
What all the websites have in common is a stunning landing page. The landing page or the homepage of your website is the first page that any site visitor will see when they first land on your site. This is your chance to make an impact and make sure that you create lasting impressions.
First impressions can often be the make or break factor when it comes to websites. Keep in mind that a portion of people who land on your website will simply close the page and move on. This is called bouncing and if you want to reduce the bounce rates on your website then you need to make sure your landing page can grab a person’s attention and hook them from the very start.
A short, attention-grabbing landing page copy, your personal branding and an impactful hero image are excellent website design ideas to make sure your landing page creates the effect you are looking for.
User experience or UX is the way in which users interact with and therefore experience a website or platform. Think about going into a restaurant for dinner. While the main purpose of your visit is the food, your experience of going to the restaurant isn’t determined by the taste of the food alone.
The ambience of the restaurant, the decor, the location, the cleanliness and hygiene affect your experience of the restaurant as does the service and the behaviour of the staff and other patrons. Similarly, when a user lands on your website, their experience will be governed by the overall design of your website and whether it has been designed in a way to maximize ease of use, efficiency, navigability, visual aesthetics and more. Good user experience practices also involve trying to make your website inclusive and accessible.
Offering translations and multiple language versions of your website, using easy to read fonts and color palettes etc. are good user experience practices that all the best portfolio websites should use in 2024.
We have an article on the best UX designer portfolios if you want to take a look at how experts design user experience for websites and other digital platforms and the factors they take into consideration while doing so!
Feature rich + aesthetic website design
If you want to create the best website in 2024 then you need to marry together function with visuals. It is great to have a functional website and it is wonderful to have a visually stunning website but bringing these two things together is what makes a website truly stand out.
When you are looking to create a website that is both feature-rich and attractive, it is important to understand that your website will be only as good as the tools you use to build it. If you need extensive features, functionality and utility alongside stunning designs and attractive templates, then you need to look for a tool that gives you exactly that.
Pixpa is an all-in-one, DIY website builder platform that can help you create stunning, professional and feature-rich websites effortlessly and without touching a single line of code. Pixpa comes with a wide range of pixel-perfect, mobile-friendly and responsive templates that can be fully customized to your liking using the intuitive visual editor and a drag and drop page builder. You can also use custom CSS and HTML code to personalize your website and add extra features using a plethora of third party integrations.
Pixpa offers a complete solution to website building including full-featured e-commerce tools and online store builder, multiple gallery options, portfolio building tools, a comprehensive client proofing platform, blogging tools, SEO and marketing tools and more.
Pixpa can help you build a website that not only stands out but also allows you to share, sell and promote your work, and manage your entire web presence, all from one single platform. And if you are still not fully convinced, here are 25 top reasons why you should try Pixpa as your website builder of choice in 2024!
These were our top picks for the popular websites of 2024! Clean minimalist design, a focus on good user experience and text-light websites are clearly some of the top web design trends that we are seeing here and we definitely can’t complain. If this has got you wondering about what the design trends in 2024 are going to look like then worry not because we have something just for you. Our article on the top upcoming web design trends is going to be right up your alley. You might also want to check out this detailed article on the best graphic design softwares to help you create your own stunning graphics for your website.
The best portfolio websites are created using the best website creation tools. So, if you were looking for the perfect website builder for your needs, look no further. You can sign up for Pixpa’s full-featured, 15 day free trial now. No credit card is required to sign up and no hidden charges. And if you are not satisfied with your experience, Pixpa also offers a 30-day money-back guarantee! So, don’t wait any longer.
Frequently Asked Questions
How to make your own website.
It is incredibly easy to create your own website using Pixpa, an all-in-one, DIY website builder. Once you have signed up for a 15-day free trial, you can start building your very own professional website effortlessly and without touching a single line of code. It all starts with picking a template of your choice from Pixpa’s extensive range of mobile-friendly, professional, and responsive templates. From there you can customize your templates to match your needs and requirements and add any features and plugins you like. Pixpa makes website building easy, affordable, and accessible.
How much does it cost to build an entire website?
You can start building your very own website for free by signing up for a full-featured 15-day free trial with Pixpa. After you have test driven the platform and its features, you can opt to continue building and eventually publish your website for as little as $3/month by subscribing to Pixpa’s Light plan. You can also opt for Expert plan at $10/month or the Business plan at $16/month and get access to exclusive services including a free one-time website set-up service where you can get a Pixpa expert to set up your website for you, just the way you want! You can also check out this article for more detailed information on how much a website costs to build!
What website builder do photographers use?
Pixpa is favored by photographers all over the world because of its exclusive, photographer-friendly templates and features like e-commerce galleries and a full-featured client-proofing platform. Pixpa provides the perfect all-in-one platform for photographers to share, sell and deliver their work online and manage their photography business all in one place.
How do I sell my photos on my website?
Pixpa websites allow the perfect solution for users looking to sell their photographs through their website. You can sell your photos either through Pixpa’s e-commerce galleries which merge e-commerce features into your online portfolio itself or through a traditional online store. Pixpa also allows you to sell your photos as prints or digital downloads. You can choose to auto-fulfil print orders through WHCC or Fotomoto or self-fulfil through a custom lab of your choice.
What is the best DIY website builder?
Pixpa’s easy-to-use platform is the perfect DIY website builder which is suitable for beginners and advanced users alike. You can create a feature-rich professional website in minutes and without any advanced technical knowledge or coding skills. Pixpa’s intuitive visual editor and drag-and-drop page builder make website building a breeze. If you are a more technically skilled user looking for slightly more advanced tools, Pixpa also allows you to use custom CSS and HTML code for advanced customization.
Try Pixpa - the easy, all-in-one portfolio website builder loved by photographers & creators.
Explore More Articles See all articles
Access detailed guides, tutorials, and help articles in 20+ languages to solve any issue quickly.
Live Support
Our expert team is available 24/7 via live chat and email. Get a fast response, any time.
Need help to set up your Pixpa website? Hire a Pixpa Pro for custom site setup.
All-in-one website builder for creatives.
Creatives love pixpa.
15-day free trial. No credit card required.
Beautiful Templates Made for Creatives Awesome Support Really Easy to Use Affordable Pricing
Rated as top website builder by creatives for 10+ years.
What's new on Pixpa
The 18 Best Free Portfolio Websites for Creating an Impressive Digital Portfolio in 2024
Updated: April 03, 2024
Published: March 28, 2019
![best portfolio websites → Download Now: 12 Resume Templates [Free Download]](https://no-cache.hubspot.com/cta/default/53/4ec95757-585e-40cf-9189-6b3885074e98.png)
Here, we've created a list of the best portfolio websites for designers, freelancers, and photographers to ensure you can showcase your best work in any industry.
Table of Contents
Best Free Portfolio Websites for Freelance Writers
Best Free Portfolio Websites for Designers
Best free portfolio websites for photographers, creating your online portfolio.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
What is an online portfolio?
An online portfolio is a digital collection of information about your past work, experiences, qualifications, skills, or accolades you have earned and want to share on the internet. They give legitimacy to your work and provide industry professionals with a better understanding of what you can do.
Examples of your work you could display in an online portfolio include:
Photographs.
Writing samples.
Case studies.
Spreadsheets.
Lesson plans.
What you include in your online portfolio varies depending on your field and expertise. I asked Kaitlin Milliken, a senior program manager who runs HubSpot’s Freelance Network, what she looks for in a portfolio.
“A strong portfolio showcases your best work — whether that be the most intricate of your artistic creations or the best of your writing work,” Milliken says. “If you’ve worked with large companies and well-known brands, that also makes a difference. I know you’re used to working with companies of our size.”
Milliken also notes that your portfolio should be intuitive, featuring clear navigation and sleek web design.
“Your portfolio should be easy for me to explore. I’m evaluating your work, so endless scrolling or poor UX pull me away from what you can accomplish,” Milliken says.
So, your portfolio hosting system matters. To better help you choose a portfolio builder for your needs, let’s dive into some of our favorite portfolio websites that can help you.
Best Free Portfolio Websites
- Journo Portfolio
- Clippings.me
- Adobe Portfolio
- Portfoliobox
1. HubSpot CMS Free

HubSpot's free website builder lets you easily craft a portfolio with pre-built themes and drag-and-drop functionality. Included in HubSpot's Free Content Hub software are website pages to publish your content and reporting and analytics features.
What I like: HubSpot's website builder is unbelievably intuitive. Coding knowledge is not a requirement as you can simply drag and drop files into place on your page and leverage free themed templates for your portfolio. Plus, you can use the free forms feature to let visitors to your portfolio contact you for work or more information.
Build and edit your website without any coding or technical skills
- Publish your business website faster with a pre-built theme
Leverage custom modules to deliver a great user experience
- Add a custom domain for free
- Free marketing features to enhance your site
- Limited to 30 website pages
Upgrades needed to access features like CTAs and URL mappings
2. Journo Portfolio

Journo Portfolio offers creatives — including freelance writers — the platform to create sleek and modern digital portfolios.
Writers can choose from the site’s eight distinct themes and easily showcase their bylines by simply pasting a URL to the platform. Journo Portfolio incorporates the article’s title, publication, date, content, and image.
Other features include integration with Google Analytics, customizable layouts, search engine optimization, contact forms, and password protection.
You can also blog straight from the platform, which could be helpful if you want to showcase freelance work and your current blog in one place.
What I like: I like that Journo Portfolio’s platform is intuitive. You don’t need too much tech experience to use it. The platform also has a professional look that would help potential clients take a writer seriously.
Live preview editor
Built-in analytics plus Google Analytics integration
Pre-built themes
Subscribe and contact forms
Mobile-friendly
The free plan limits you to 10 articles max
For unlimited articles, you'll need to pay $5-$10 per month
3. Muck Rack

Muck Rack is a free media database connecting journalists with PR professionals. Many writers and journalists use the site to find networking and pitching opportunities. You can even include topics you don't want to cover, filtering out unfit pitches.
Additionally, Muck Rack creates and maintains your portfolio for true ease of use by automatically compiling articles and social media profiles. Once it's finished, you have the option to customize your bio or choose to spotlight certain pieces.
Muck Rack also offers a news alert system, which enables you to track stories or tweets about a company, brand, or specific story angle. With their news alert system, you can see when other journalists share information or publish stories related to your work, which will help you stay on top of trends.
What I like: Muck Rack has a unique pitch tool and extensive database that makes it easy for outlets to find freelance writers and vice versa.
I also like that Muck Rack organizes your articles in one place and lets you know who shares your work with their network.
Ideal for journalists
Auto-updates profile
News alerts system for tracking stories and trends
Allows you to build media lists easily
Some formatting issues when uploading content from Excel
It doesn’t integrate with other reporting and monitoring tools
4. WordPress
Image source.
WordPress, a major content management system (CMS) , lets you create a free blog with a separate portfolio page.
While not explicitly geared towards freelance writers, WordPress offers over 100 free themes to craft a unique blog and showcase your work. WordPress is a good option if you want complete creative control over your portfolio.
You can also use WordPress to showcase your writing and other skills. Suppose you want a page for writing or photography, for instance. In that case, WordPress offers a variety of themes and is flexible enough to enable you to demonstrate various pieces of creative work.
What I like: WordPress is versatile and highly customizable. I find it easy to use and love how SEO-friendly it is. That way, your portfolio website can appear on the results page when your audience searches for specific terms.
Ideal for bloggers
Can create a portfolio page separate from the blog
100+ free themes available
Comes with SSL certificate and JetPack features for improving website performance
The free plan shows ads
Limited storage at 3 GB
5. Dorik AI
Dorik is the most user-friendly no-code website builder powered by AI. This free portfolio builder lets you create your portfolio in any language with just a single prompt. It is an ideal platform for entrepreneurs, agencies, business owners, creative individuals, freelancers, and people of any profession.
Dorik offers 100+ professionally designed, modern, and device-responsive templates. You can choose any one of them for free and customize it using the drag-and-drop editor. You can even build a website from scratch. You can do all these things without writing a single line of code.
Dorik stands out with a set of rich features, including an AI Text Generator, an AI Image Generator, an easy-to-use CMS, built-in SEO settings, basic e-commerce features, and many more. Besides this, you can also integrate sales, marketing, and analytics tools to enhance the functionality of your portfolio site.
The builder enables you to add videos, social media icons, links, forms, payment buttons, etc., which are necessary for a portfolio site. You can also add the membership feature to your site and control access to your exclusive content.
What I like: I loved Dorik’s AI features and its ease of use. I can generate SEO-optimized web copies and pixel-perfect images for my portfolio. The builder is highly customizable and flexible.
- Fast and easy website generation
- Unlimited storage and bandwidth
- Free SSL certificate
- Free templates
- 24/7 live customer support
- Lacks advanced e-commerce features
6. Siter.io

Siter.io is an innovative no-code portfolio builder that allows users to design and publish websites without writing a single line of code.
Its intuitive interface makes designing directly in the browser, freehand, and using tools you already know. Whether starting your design from scratch or using one of their templates, Siter.io empowers you to create stunning portfolios tailored to your unique vision.
Siter.io works in tandem with Figma and has a popular plugin that can transform your designs into ready-to-launch websites in just a few minutes. The platform is incredibly flexible, allowing you to design any kind of portfolio you want without any design limits.
Additionally, Siter.io offers secure hosting and SSL certification, ensuring your website is always protected.
What I like: I like how you can collaborate with other creatives to bring your portfolio website to life. This collaboration feature removes confusion and ensures you launch your website on time.
Ideal for creative designers, UI/UX designers, and marketers
Allows an unlimited number of pages, giving you the freedom to create as much content as you want
Offers secure hosting and SSL certification, ensuring your website is always protected
Responsive customer support is always available to help you with any questions or issues you encounter
Fast-loading pages ensure that your website is always performing at its best
You may need to integrate other functionalities like ecommerce or third-party extensions externally
7. Clippings.me

Clippings.me is a site with a simplified approach to sharing your best articles, collateral, or other marketing materials.
You can upload your PDFs, links, and related multimedia to Clippings.me to create a sharp-looking portfolio arranged into specific categories. You can even use social links on your page so that other professionals can reach you more easily.
In addition to uploading and maintaining your portfolio, you can browse through other freelancers’ pages to network and potentially gain prospective clients or collaborators.
What I like: Clippings.me doesn’t try to do too much. The site has a simple goal — to showcase a writer’s work. I found that this site accomplishes its goal well. Setting the entire portfolio up takes less than an hour.
Designed intuitively for writers — by writers
Ideal for beginner or experienced writers looking to expand their careers
Offers a journalism directory
Can only feature up to 10 articles under the free plan

With millions of UX/UI designers, artists, and photographers on the site, Behance is one of the most widely used online portfolio websites.
It's also straightforward to use — you can organize your work based on the project, list projects under construction, and ask followers for feedback. Additionally, the site allows you to link your portfolio to your social media accounts.
Behance's massive digital community makes it an excellent option to get your name out there, particularly since recruiters and interviewers peruse the site to find talent.
However, Behance displays the number of people who have viewed and liked your work, which can be more advantageous — but riskier — than a more straightforward website portfolio.
What I like: Behance is one of the biggest destinations for anyone looking for a designer. As such, well-positioned designers have an excellent shot at getting noticed. I’ve even browsed this platform to fulfill my graphic design needs! I’ve always been impressed by the talent I encounter.
Ideal for creatives who don't have time to create their standalone portfolio site
Can get feedback from followers
Includes social proof in terms of views and likes on the portfolio site
Limited design and feature options on the free plan
The display of views and likes can be risky if not enough people see or appreciate a project
9. Adobe Portfolio

If you already have a Creative Cloud membership, then Adobe Portfolio is an excellent option to create a single-page website or a full gallery of your work. With Adobe Portfolio, you can set up a sleek and customized portfolio in minutes, and each of the platform's themes is automatically optimized for any device.
Additionally, Adobe Portfolio can integrate with Behance and Adobe Lightroom to import your projects for greater visibility.
What I like: Adobe Portfolio works well with other Adobe tools and software. As many designers are familiar with the tool, they can quickly create unique portfolios. I like how this offering allows you to create a portfolio on a platform users would already be familiar with.
Option to create a multi- or single-page website
Offers 18 responsive themes
Integrations with Behance and Adobe Lightroom
It is only free if you have a Creative Cloud membership

Designers use Fabrik to organize their projects without writing a line of code. Even so, you still get creative control over your portfolio by choosing the styles, fonts, and colors best suited for your style.
Fabrik’s themes are intuitive and adaptable to individual project content needs. This flexibility lets you experiment with multiple layouts designed to complement the media formats needed, whether it’s graphic design, fashion, or more.
With straightforward configurations, the Fabrik portfolio is an easy choice for building and maintaining your portfolio across all devices.
What I like: I love Fabrik’s user-friendly interface and customizable elements, making it less of a chore to design a portfolio. The platform also provides impressive support to its customers.
Ideal for creative designers of various specialties
Allows an unlimited number of blog posts
Responsive customer support
Have to integrate other functionalities like ecommerce or other third-party extensions externally
11. Crevado

One of the most straightforward free portfolio websites, Crevado lets you use a simple drag-and-drop tool to upload your projects and rearrange them on the screen for true ease of use.
The site is also automatically optimized for any device, so your portfolio can be viewed on a smartphone, tablet, or desktop.
Crevado also has secure hosting and SSL certification, so your portfolio site remains secure. You can customize your design to suit your preferences without writing any code. Best of all, you can sell your work online thanks to the platform's integrations with PayPal and Fotomoto.
The only downside is that free users can't remove the link to Crevado in their website footer. You'll have to upgrade to a pro account to do so.
What I like: Aside from providing secure hosting, Crevado allows designers to password-protect their sensitive projects from unwanted attention. I love this extra layer of security and recommend Crevedo if you’re concerned about privacy. In addition, Crevedo is easy to maintain and update.
Drag-and-drop interface
Responsive designs
Secure hosting and SSL certification
PayPal and Fotomoto integrations allow you to sell work
The free plan shows the Crevado link in the website footer

Pixpa is an all-in-one, DIY website-building platform designed to empower creative professionals, freelance writers, and business owners by helping them build feature-rich, professional websites without touching a single line of code.
Pixpa offers a range of modern, mobile-friendly, and responsive templates that can be fully customized using the easy-to-use visual editor and drag-and-drop page builder.
Rich features, including blogging tools, built-in SEO and marketing tools, social media integrations, multiple gallery options, and ecommerce functionality, make Pixpa the perfect portfolio-building platform for creative professionals.
The full-fledged blogging platform powered by an intuitive and versatile What You See Is What You Get (WYSIWYG) editor allows you to create, edit, schedule, and publish blog posts all in one place.
What I like: I love Pixpa’s rich marketing tools that allow you to grow your online presence. That means more people can see your work. You can also use Pixpa to set up an online store to sell your products and services.
Beginner-friendly, no-code website-building platform
Extensive SEO tools allow you to add custom tags and metadata
SSL security on all websites
24x7 customer support through email and live chat
There are no built-in options for purchasing custom domain names

Dunked is a platform built with designers and creatives in mind. With over 100,000 users, this online portfolio builder lets you share your talents on a stylish and simplistic website.
Dunked’s gallery of professionally designed templates is crafted to complement your creativity and focus on your work. Choose the best one for your aesthetic and switch between themes when they suit you.
You can upload images or multimedia from sites like YouTube, Vimeo, Flickr, and SoundCloud, then drag and drop until the website looks exactly how you want.
What I like: I like Dunked because of its clean design and ease of use. Although simple, the design portfolios still look professional on whatever device they appear.
Ideal for designers and other creative professionals
All templates are fully responsive and retina-display ready
Simple click-and-drag website editing tool to customize your portfolio
HTML and CSS knowledge necessary for more extensive customization
Can’t support case studies or blog posts

Undoubtedly one of the most well-known portfolio sites with billions of photos and millions of members, Flickr is an excellent site to share your work, connect with other photographers, and find inspiration for future projects
Photographers who use Flickr as a portfolio should ensure their photos are set to “Public view” and are arranged into folders or categories.
Some photographers suggest creating a more polished portfolio website and then linking to that website from Flickr for more visibility.
What I like: Flickr is a classic that I’ve used many times to find great images for my projects. Flickr levels the playing field and allows amateur photographers to be discovered, provided they share stunning photographs.
Ideal for photographers just starting out
It is great to connect with others and find inspiration
Limited to GIF, PNG, and JPEG photo formats
Limited to 1,000 photos on the free plan
.png)
12 Free Customizable Resume Templates
Fill out this form to access your free professionally-designed templates, available on:
- Microsoft Word
- Google Docs
- Microsoft PowerPoint
- Google Slides
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
15. Portfoliobox

Portfoliobox is a website builder specifically designed for photographers, and it's a good option for crafting a professional-looking responsive gallery of your best work.
Portfoliobox offers an ecommerce link that allows you to sell your prints or other artwork directly from the site (without paying any commission). With the free plan, you can create a blog further to attract visitors and potential customers to your site.
Best of all, Portfoliobox doesn't make you use a standard theme — instead, you can integrate any style for any page to cultivate a unique, one-of-a-kind website. With over one million users, it's a good option for professional and novice photographers.
What I like: Portfoliobox allows photographers to design their portfolios in a manner that brings out the best in their photographs. I love the focus on building client relationships. You can receive feedback, deliver projects, and track your client’s favorites in one place.
Ideal for photographers at any skill level
Can sell prints on this site commission-free
You can use different styles for every page
No drag-and-drop functionality
Limited customization options for ecommerce

Krop is a creative industry portfolio hosting website used by talented candidates at all experience levels and the globe's most respected creative brands.
With Krop’s software, creatives can spend less time editing and formatting and more on their projects. Curating portfolio albums is done quickly, and the software offers powerful customizations for personal brandings like logos, color palettes, and more.
This site also serves as a job board, helping professionals network with one another across the globe. Users can strategically place themselves in front of respected creative brands and find work at all experience levels, too.
What I like: You can add as many images as you like to your portfolio without worrying about storage. I hate having to make tough choices about what to feature. With Krop, you won’t need to agonize over which of your favorite projects to cut and which to keep.
Ideal for creative professionals such as photographers, illustrators, or animators
Password protection for individual albums to share with clients privately
Unlimited storage for multimedia
No HTML or CSS knowledge is necessary
The majority of job postings are limited to the United States

YouPic's users include famous photographers like Joel Meyerowitz and Julia Fullerton-Batten. This site enables you to craft a free, stunning portfolio to showcase your work. It also lets you buy prints from other photographers or sell your own to earn extra income.
Additionally, the site offers interactive courses to improve your photography skills and a Pinterest-style "Explore" page that lets you check out famous photographs, new artwork, and stories to inspire your gallery.
And most interesting to note, YouPic allows users to copyright their photos on the blockchain, — making it the first decentralized photography platform. That means YouPic is one of the few platforms that won't take any rights or ownership of your work.
What I like: While photographers can use YouPic to host their portfolio, the rich array of works displayed on the platform serves as inspiration. I like browsing the different images on YouPic, even if I’m not in the throes of a creative assignment.
Can copyright photos on blockchain
Doesn't take any rights or ownership of your work
Premium membership is required for YouPic to promote your work

Format is a portfolio website for photographers looking to create and curate their digital gallery or store. Built with tools to help you build a professional website, it offers solutions for supporting a photography business, plus cloud storage to protect your work.
Format has a suite of templates made to fit any aesthetic. It’s designed to serve particular professional situations best, such as for wedding photography or to showcase your artwork.
It can also change how viewers navigate your work, from gallery formats to more interactive scrolling or slideshow options.
What I like: I love the range of offerings on Format. The site has 90+ templates specifically designed to help photographers show their work. You can also collaborate with clients from the platform and grow your online presence, too.
Ideal for professional photographers
Can support high-quality photos
Can integrate online stores with no fees for sales
The interface comes with a learning curve, but users don’t have to worry about code
An online portfolio provides evidence of your work and skills, which can set you apart from other candidates or professionals in your field. Using any of the tools above, you can create a free portfolio in no time. What are you waiting for?
Editor's note: This post was originally published in April 2019 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

The 22 Best Video Editing Apps for 2024

35 Free Online Design Tools for Creating Stunning Visual Content for the Web

The Best Editing Apps for Photos

13 Simple Tools for Creating Animated GIFs, Images, and Videos

Clips 101: How to Use Apple’s New Camera App

How to Use Canva: An 8-Step Guide to Creating Visual Content
![best portfolio websites How to Design Graphics That'll Boost Your Conversions [Free Ebook]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/Blog_header_-_Canva.jpg)
How to Design Graphics That'll Boost Your Conversions [Free Ebook]

How to Improve Your Website Experience: 10 User Testing Tools to Try
Resume templates to create a killer resume for your job application.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
- Landscaping Websites
- Cleaning Websites
- Flooring Websites
- Tailor Websites
- Plumbing Websites
- Car Dealer Websites
- Funeral Websites
- Trucking Websites
- Logistics Websites
- Notary Websites
- Financial Advisor Websites
- Digital Agency Websites
- Real Estate Agent Websites
- Insurance Agent Websites
- Gym Websites
- Wellness Websites
- Hair Salon Websites
- Chiropractic Websites
- Dog Grooming Websites
- Travel Websites
- Hotel Websites
- Museum Websites
- Theater Websites
- Art Gallery Websites
- SaaS Websites
- Startup Websites
- Nonprofit Websites
- Technology Websites
- University Websites
- UX Designer Portfolios
- Web Developer Portfolios
- Student Portfolio
- Model Websites
- Art Portfolios
- Marketing Portfolios
- Squarespace Portfolios
- Copywriter Portfolios
- Interior Designer Portfolio
- Wix Ecommerce Examples
- Squarespace Ecommerce Examples
- Shopify Ecommerce Examples
- Wix Websites
- Webflow Examples
- Thinkific Examples
- BigCommerce Examples
- Kajabi Examples
- Duda Examples
- Zyro Examples
- Bluehost Websites
- ClickFunnels Examples
- Weebly Websites
- Blog Examples
- Wix Blog Examples
- Squarespace Blog Examples
- Lifestyle Blog Examples
- Food Blog Examples
- Travel Blog Examples
35 Best Portfolio Websites to See Before Creating Your Own
Creating a portfolio website can be challenging and rewarding. The elements of design, coding, and content creation required to create one can be overwhelming, deterring many from building their own portfolio sites.
You don’t have to hire a web designer or learn coding to build an online portfolio website. Many website builders like Squarespace and Wix help you build the best portfolio sites at an affordable price without any need for coding or design experience.
This article explores the 35 best portfolio websites that spark your creativity and provide you with inspiration to create your website.
Let’s get started.
1. Christina Vanessa
Made with Wix

Christina’s portfolio website employs a minimalist web design with neutral colors dominating the website. The center stage of this great portfolio website is a captivating video that communicates the essential elements of her overall portfolio.
I love how the CTA button on the homepage is a soft-peach color with a hover effect. On the other pages, it's carbon gray.
A header is absent from the homepage because the hero video is full-width. However, it's present on the other web pages and displays only two elements. The Explore page features multiple gallery options for all her products and services.
2. David Milan

David Milan is a skilled illustrator, animator, graphic designer, and all-around visual entertainer. This webpage features organizations of great repute such as Entertainment Weekly and The Washington Post.
The journey down his one-page portfolio website is memorable. I love how the first attention grabber on his website is the black header that loops his name, written (on its own) with thick white ink.
David Milan’s website footer is a distinct ripe-lemon color that displays his contact details in black fonts.
3. John Green
Made with Squarespace

John Green is a New York Times best-selling author. I love how he only displays textual content on the right side of the page. The left side of the page is hinged with a curious blue background, and the web section is written in yellow-green letters.
On his homepage and bio, you'll find a very confident photo of John hinged to the left side. It gives his site viewers and potential customers a calm and domestic feeling as they navigate the site. His webpage also has an FAQ section.
4. By Experience

By Experience is a serious contender for the most professional website on this list. The cobalt-blue background gives potential clients a sense of safety.
This portfolio site opens with a looping presentation of who they are, what they do, and what to do with the information.
To replace the navigation bar, By Experience uses icons that stick to the right side of the homepage . By Experience use social media icons that link to its LinkedIn and Twitter accounts.
5. Erica Lauren

Eric Lauren is a plus-size model with a background in business and music. The first thing viewers see is a slideshow of her modeling pictures and an interstitial gate that says “enter.” This element is relevant in capturing the viewer's attention and encouraging user engagement.
Her website background is white, but when the user clicks a CTA button, the color turns black. The contrast in the background and the click feedback colors shows an artistic view.
6. Thai Pham

Thai Pham is a photographer and a visual artist. Her website uses a general black-on-white theme .
You will see a visually appealing photo on her landing page, compelling you to scroll down for more. I love her clever use of the parallax scrolling effect to reveal her other captivating photography projects.
She uses a sticky navigation bar featuring five elements, one of which is an editorial showcasing all the reputable magazines that featured her work.
7. Hom Sweet Hom

Lauren Hom’s website has an exciting web design pattern , similar to a children’s book. The dark peach CTA buttons sit comfortably on the lily-white background and confirm the homely narrative of the website.
You will quickly see how she underlines texts that she intends for users to remember with an orange-colored pen. Some of them are links to other pages of the website or other websites entirely.
8. Lena Steinkühler

Lena’s website opens her portfolio webpage with the word “HELLO” in big and bold fonts. She employs a slow slideshow on the landing page to showcase her best and most colorful design works.
If you’d like to navigate the designs quicker, Lena conveniently places sunny-yellow arrows to the left and right to make the navigation process interactive.
Lena uses a single-page design layout with three sections, ‘start, work, and about'. The brevity of the entire website is what sells Lena’s effectiveness and professionalism.
9. Steeven Salvat

On Steeven Salvat’s landing page, there are no elements beyond this screenshot that you see. However, the auto-scrolling slideshow on the static landing page does a great deal to describe most of what Steeven’s art is about.
You can immediately tell Steeven’s love for animals and ancient mechanics from his drawing choices.
The image of the sculpted lion head at the bottom right is a link to his Instagram page where you’ll find unlimited projects of art. Wherever you go on the website, the image sticks to that point.
10. T Sakhi

T Sakhi opens with a slideshow of high-quality images . As you scroll down the portfolio page, the contrast of the colorful and vibrant images with the website's black background gives site visitors an artistic experience.
Are you searching for design inspiration? This portfolio website is a good place to start. T Sakhi displays modern design ideas and video elements on every webpage to communicate the ephemeral emotions the Sakhi sisters evoke with their art.
11. Anna McNaught

Anna McNaught is a Photoshop artist, photographer, and designer. You will notice that the neon effect that she uses on her website name is one of the features that give the page its futuristic aura.
I like how she is quick to show the logos of the companies that have used her images in the past for social proof. Anna allows you to save all the dreamy and imaginative images on her website with a simple drag-and-drop feature.
12. Brit Cochran

Brit Cochran, who owns a makeup and design studio operates a static landing page that displays high-quality images from certain sections of her portfolio.
She has a five-section portfolio. The images on her homepage are a continuous slideshow of five images. You can see the section that each image belongs to at the bottom left of the page.
This portfolio website has superior micro-interactive elements that allow for nearly mindless user navigation. The command to change through slideshow images almost follows the cursor around.
13. Studio Bilge Nur Saltik

Studio Bilge Nur Saltik’s web design portfolio employs customizable layouts you can easily create on your website.
This portfolio site welcomes you with a white-smokey-coloured pop-up that invites prospective clients to subscribe to the mailing list. Bilge kindly presents her art designs on the website using customizable themes.
While the widgets of her socials stick to the right side of the landing page, the header does not. This design style is understandable because there are limited features on the page and the exploration only begins as you click through links.
14. Rafael Varona

Rafael Varona uses his website as a channel for his social media accounts. On his sticky header, what you’ll mostly see are links to his socials (Instagram, Facebook, and Behance, which) showcase a bulk of his online portfolio.
In his hero section, you'll see that he syncs a number of his creative jobs into one interesting looping illustration .
This exciting web design allows for responsive templates on mobile phones . With mobile, you’ll only see a fraction of the illustration, while a hamburger icon replaces the components of the header.
15. Lisa Maltby

Lisa Maltby is an illustrator, graphic designer, and art director who loves nature. She uses a white background for her website so that all the colors of her portfolio examples pop.
I like how Lisa's portfolio displays the logos of companies she has worked for in carousel form and handcrafted prints for sale on the Shop page.
Interested visitors can purchase by adding items to the cart whose icon is away from the other header components at the top right.
16. Alex McDaris

Alex McDaris is a designer and art director who owns a design studio. Any time the cursor comes in contact with the GIF images, it shows a header that illustrates the purpose of the title.
You can't help but notice the background colors, high-quality images, and the way she uses color text to create a visually striking and colorful effect.
17. Kristina Smolyar

Kristina Smolyar is a model, influencer, and UGC creator, she tells this with white-colored fonts superimposed on her hero video. Her attractive logo stands out from the frame of this video at the top left of the portfolio website. Also worthy of note is that her website has no header.
Her one-page portfolio website employs modern techniques like parallax scrolling and displays her photos such that you can drag and drop them externally. She features logos of reputable clients as social proof for other prospective clients.
18. Janet Echelman

Janet Echelman is a sculptor, popularly known for her use of unlikely materials and computational software.
Her website background is a pale shade of gray . She intentionally displays her artwork and other visual elements in a fanciful card-like fashion.
Janet has a lot of press and her web page allows her to display all the newspaper pages and magazine covers she appears on.
19. Jordyn Brenner

Jordyn is a creative director at Amazon Studios. On her portfolio page, the cover prints you see, whiten up and reveal the movie or TV show title as you place your cursor over them. You can also drag and drop the cover prints , but they will copy as a link, not an image.
She places her Contact CTA centrally at the footer, with the same black and thin fonts of the header components, clearly visible on the white background.
20. Joao Verissimo
Made with Webflow

Joao Verissimo is a motion and interaction designer. On Joao’s webpage, some components animate when the cursor hovers over them to give it a trendy outlook.
The primary colors of his portfolio website are black, turmeric, and white. You can’t miss out on the hamburger icon on the top right and his compact logo on the top left that sticks to the screen. Joao expertly uses GIF promotional videos of his best works on his portfolio site.
21. Diplo Studio

Diplo is a French-based branding and product designer. His website uses the hover effect in such a way that clickable elements light up with everglade rays when they come in contact with the cursor.
With Diplo’s website, you see that you can have more than one frame on your hero page. Diplo has four short videos playing simultaneously on the four frames of his landing page.
Most of the CTA’s on the website are not the conventional brick buttons, they are usually plainly exposed.
22. Antoine Rabeau Daudelin
Made with Pixpa

Antoine Rabeau Daudelin is a humanist photographer who is very passionate about his work. His homepage is a full-frame slideshow of his most intriguing photos .
The arrows on the bottom and to the side of the images are elements of a micro-interactive webpage .
Antoine opts for a plain white background to display his portfolio online. His website is simple with a modern intricate approach. I like how you can click any portfolio image and view it in full screen.
23. Naomi Ann Clarke

Naomi Ann Clarke is a freelance illustrator and designer focused on creating bright and bold illustrations. She makes her website name stand out with the color blending of dark pink and dark sky blue.
Dark sky blue is the default color of the CTA buttons and header components. They turn dark pink as they come in contact with the cursor. The colors are good choices as they sit nicely on the pale gray background of the website.
24. Marcus Guider

Marcus is a film and media photographer. He characterizes his website with minimal fonts, small-sized picture frames, and lots of white spaces. You can tell that this is one of the portfolio website examples with a minimalist design.
I particularly like how he arranges his portfolio in groups of three . Every three pictures represent a project (movie or commercial) that he has shot.
When you click over any of the three frames in a group, you're taken to a different page where you’ll see other pictures for that project.
25. Majestyk Apps

Majestyk Apps helps create exciting digital experiences for brand users, thus their website cannot be any less so.
The double strokes on the top right beside the conventional header components reveal elements of both the header and the footer against a white backdrop. I love how this portfolio site features brick-red CTA buttons that toggle as you hover the cursor over them.
Majestyk’s website shows the logos of big brands that they've worked with along with the creative work process involved with some brands' design portfolios. Free portfolio resources are available.
26. Nicole Xu

Nicole is an illustrator from Shanghai, now based in Portland, Oregon. You will observe that the header elements are on the left side of the webpage while the website owner's name and contact are on the right. On most free portfolio websites, it is usually the other way around.
Also worth mentioning is that when you scroll down to the end of the homepage, you will not see a footer. Nicole ensures that she e xhausts the page with her u nique and vibrant paintings .
27. Rou Marcellus

Rou Marcellus is a pro in the photography business with a BFA in commercial photography from Savannah College of Art and Design.
Her images have a minimalist aesthetic as does the web design of her portfolio website. She centralizes her website name and header and all her web colors are neutral and albescent , while the CTA buttons are black .
Rou dedicates her homepage to frames of her high-pixel images and uses another page to classify them according to the emotions they evoke.
28. Emma Da Silva

Emma Da Silva is a young and talented photojournalist. On her website, what will pop first is the cursive style with which the website name is written. You can’t help but notice how the brand name and other features of the header are at the top center.
Her excellent portfolio website proves that you don't need multiple pages to showcase your talent and expertise regarding your work and impress potential clients.
29. Demas Rusli

On Demas Rusli's portfolio website, the box to subscribe to his mailing list is not a pop-up, nor is it found at the foot of the page, as it appears on other portfolio websites. Here, it takes center stage superimposed on the beautiful hero images set in an auto-scrolling slideshow.
One of his header components is a link to video tutorials where he teaches the skills required to achieve elite photography and editing.
30. Myghail

Myghail is the portfolio website of Mihailo Vucenic who has comfortably settled with graphic design as a lifetime career path. His hero image is a multi-colored silhouette that contrasts well with the black background of the website.
You can see Myghail’s h eader at the center of the page displaying three menu buttons. One leads to three frankly unique online stores that use attractive marketing tools to enhance customer experience.
31. Cindy Sung

Cindy Sung is a talented New York-based photographer. On her landing page, there is a wholesome outdoor image of Cindy in greyscale. The CTA buttons that she uses very frequently are a very light shade of brown.
She makes sure to use beautiful images for the cover photos of the different portfolio sections labeled on the homepage. Her testimonials show the pictures of the clients besides their reviews.
32. Melyssa Griffin
Made with Teachable

Melyssa Griffin teaches entrepreneurs how to navigate the daunting world of creative marketing. She uses a long and continuous homepage for unlimited storage of her rich portfolio.
I love how Melyssa invites users who are yet to create a free account for her courses, on a free trial period with her quiz pop-up. She uses CTA buttons with varying colors to make the web page more on edge.
Her website has a personal touch that accommodates enough pictures and videos of smiling and dancing to make visitors comfortable.
33. Chris Collado

Chris Collado is a seasoned photographer, graphic designer, and filmmaker. He is good with his craft and the portrait of the blue-eyed lady on his homepage does well to exemplify that.
The other images on the homepage are tightly knit together, leaving no white background space in view.
Chris opts for a non-sticky header so as not to obstruct any details of the full-frame images on his homepage. Along with his fancy logo , the header contains several components, one of which he uses to sell prints.

Ling K is a group of creative professionals and graphic designers. This website's color theme is brown, white, and mustard yellow . I love the choice of colors that produce a beautiful and stylish appearance.
You will find a search function on Ling K’s website that helps visitors easily find the information they need quickly.
35. Nathalie Jankie
Made with Weebly

Nathalie Jankie is a game/level designer at Remedy Entertainment. While Nathalie’s sticky header has only two components, her homepage is loaded with her bio and experienced portfolio.
Given Nathalie’s coding knowledge, she integrates tracking codes on her website to measure the user's bounce rate. This insight into user behavior will help her improve website performance. You will find Nathalie’s downloadable resume on the website.
Best Online Portfolio Website Examples FAQs
An online portfolio is a digital showcase of your work, skills, and achievements displayed on a website to exhibit your expertise and attract potential clients or employers.
The best portfolio website builders are Squarespace and Wix. These website builders come with attractive templates that are a vital aid to help you create your one-of-a-kind portfolio website.
A portfolio site is worth it because it enhances your professional image, boosts visibility, establishes credibility, and opens doors for networking. When your potential clients want to check your credibility, the internet is the first place they’ll go, and you have to be there waiting for them with a worthy portfolio site.
A great portfolio website has an appealing design, clear navigation, high-quality content, consistency, responsive layout, engaging user experience, a compelling ‘About Me' page, easy contact access, fast loading times, interactive elements, testimonials, and regular updates to showcase growth.
Explore Further
- Examples of Web Developer Portfolios
- Best Portfolio Website Builders for Designers
- Personal Websites
- Portfolio Website Templates
- Developer Portfolio Website Templates
- Portfolio & CV Website Templates
- Web Designer Portfolio Website Templates
- Personal Website Templates

Elegant Portfolio Website

Portfolio Website

Minimalist Freelancer Portfolio

Modern Portfolio

Personal Portfolio


IMAGES
VIDEO